Company Name One
A Fictional Site for Teaching
by Chris Gargiulo
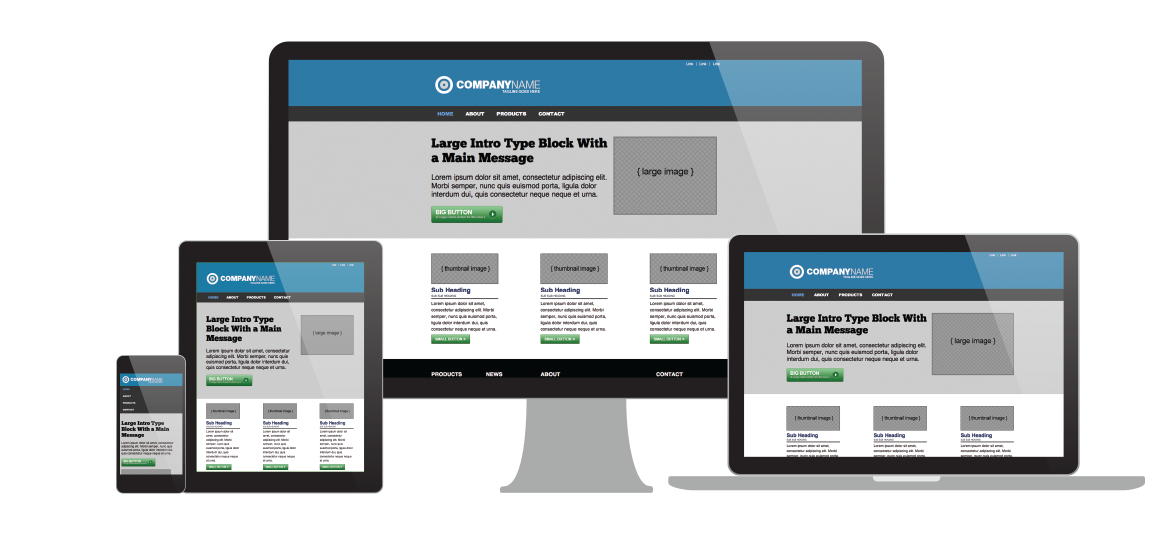
Company Name One is a simple web site for students to learn the basics of HTML and CSS. Presented in a week-by-week, step-by-step format, this introduction-level site is a basic responsive site that provides students a no-frills, content-independent overview of site structure, layout, features and functionality.
This project is a part of an intro-level front-end web development course title ART 128 Interface Programming 1 that introduces HTML, CSS, and JavaScript. Students learn how to take static designs from Photoshop and convert them into coded interactive web sites using well formed, web standard compliant markup and styling. The predominant underlying markup technology behind the web is HTML (Hypertext Markup Language). Together with CSS (Cascading Style Sheets) and JavaScript, HTML web sites can be powerful, flexible, usable, accessible, and beautiful.
Company Name One is a simple web site for students to learn the basics of HTML and CSS.
This class and project is catered toward visual web designers who need to be able to convert visually creative designs into interactive working web sites. By following the six step listed below to code this site, students can learn the basics of markup (HTML) and styling (CSS). This project is an intro-level example of the design process for web design, where students take an existing design from Photoshop and use it to go through the final stages of the design process for interface design of building and testing a HTML web site.
The Design Process for Web Design
This project is designed to cater toward the final 2 phases of a larger 5-phase design process for web design projects. Originally from Brink, Gergle, and Wood's 2001 Pervasive Usability Process, the process below contains modifications that are a combination of nomenclature changes and content updates that attempt to make the entire process, and each step, more memorable for web design students.
Define
Company Name One is a fictional site for teaching intro-level front-end web development (HTML and CSS) to interface design students. The site is a basic responsive site that provides for students a no-frills, content-independent overview of site structure, layout, features and functionality.
Project Brief
A project brief is a practical and useful tool used as a first step in summarizing creative projects. It is used as foundational framework for developing strategic creative solutions to real-world project challenges.
Company Name One Project Brief:
- Client: Company Name One (Fictional)
- Summary: A small, static brochure web site for a fictional company for pedagogical purposes.
- Primary Objective: To provide a simple interface that students can use to walk through the entire design process with a focus on the front-end web development.
- Target Audience: Web Design Students
- Assets needed: Site map, Wireframes, Source Photoshop File(s).
- Deliverables: Fully coded home page plus one sub page (about page).
Draft
A simple site map and wireframes are provided for students to get an overall sense of the scope and size of the project along with the content hierarchy and structure.
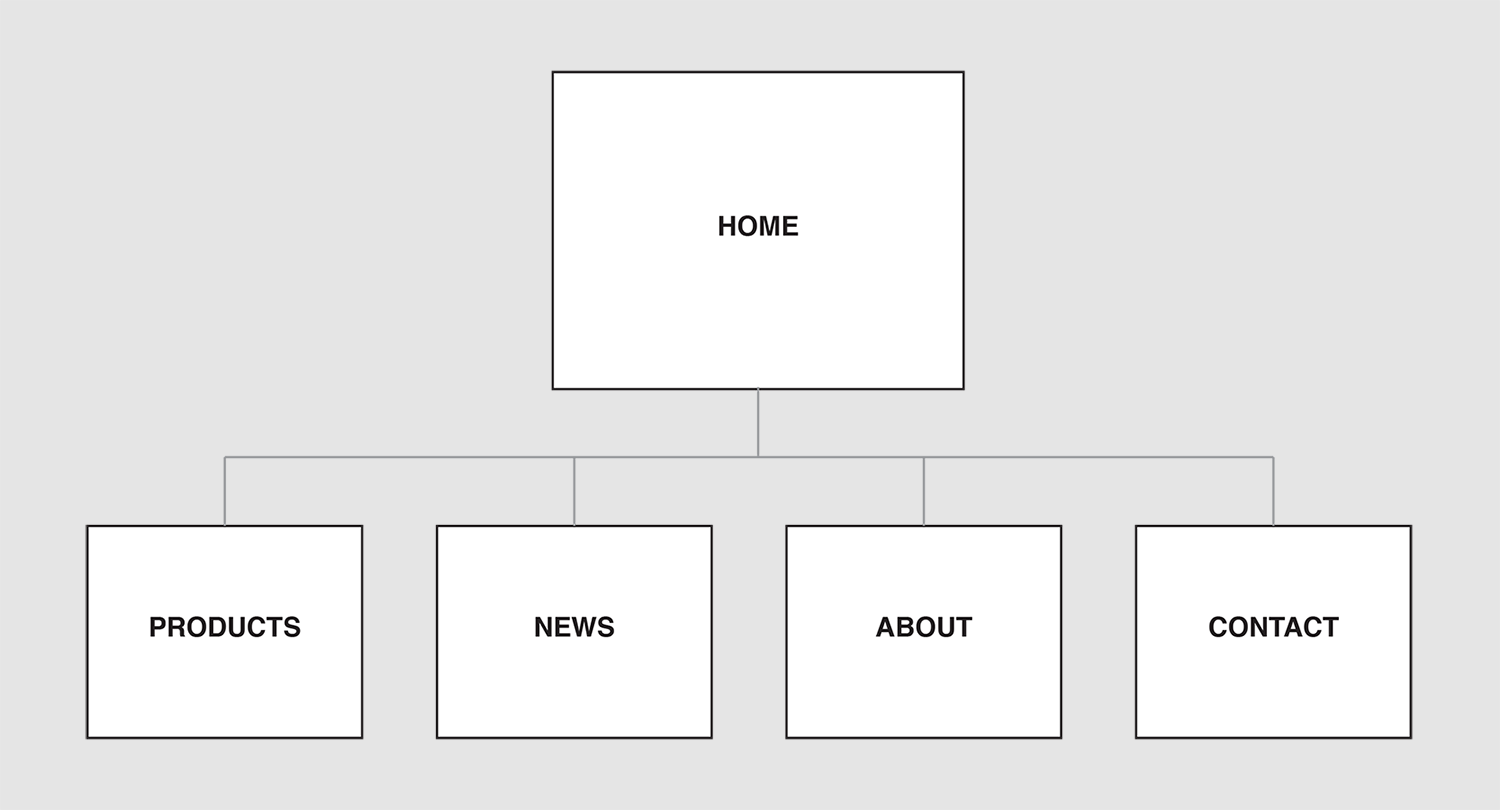
Site Map
How many pages total are there? How many nav items and what should we name each? A site map can answer these questions visually.
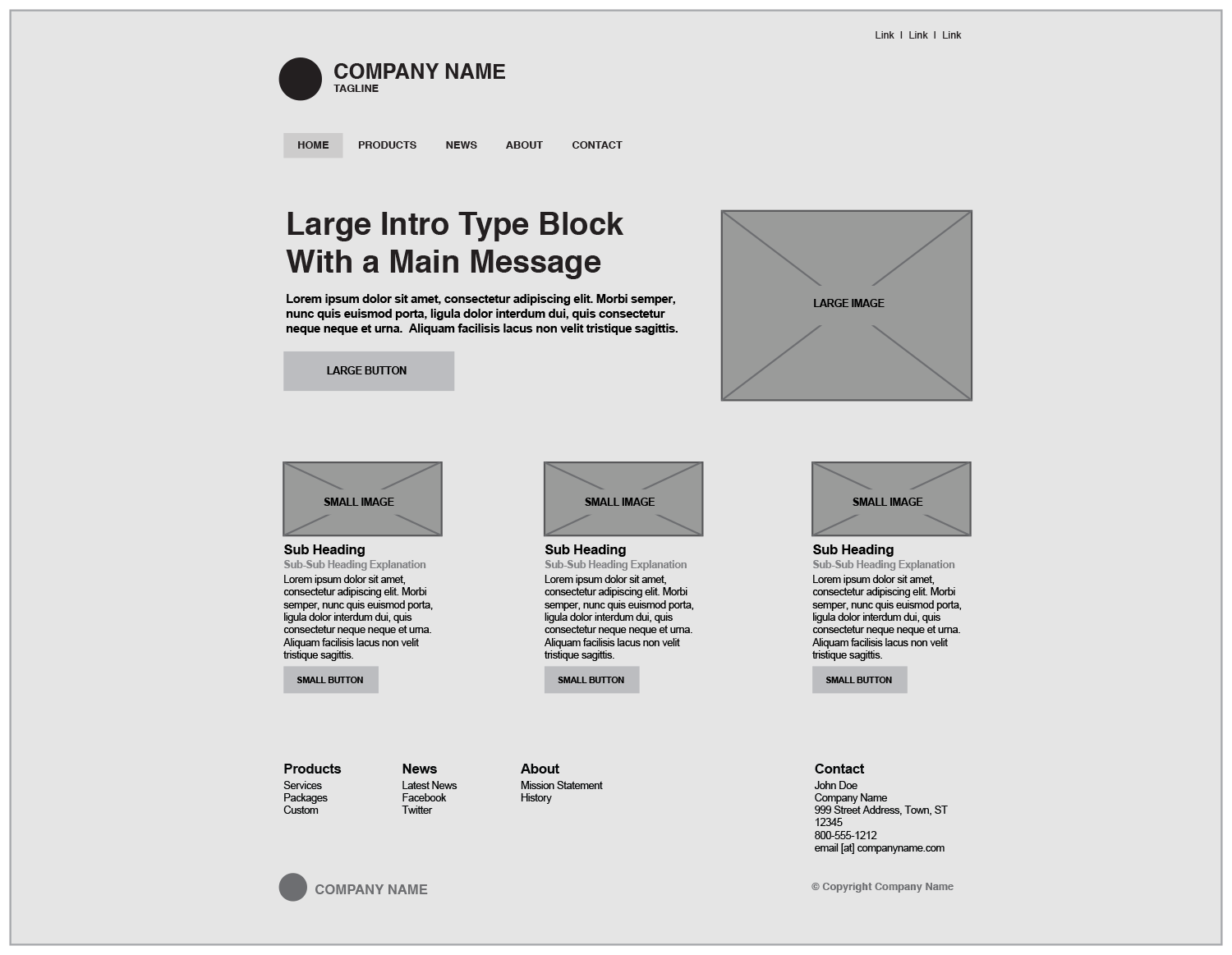
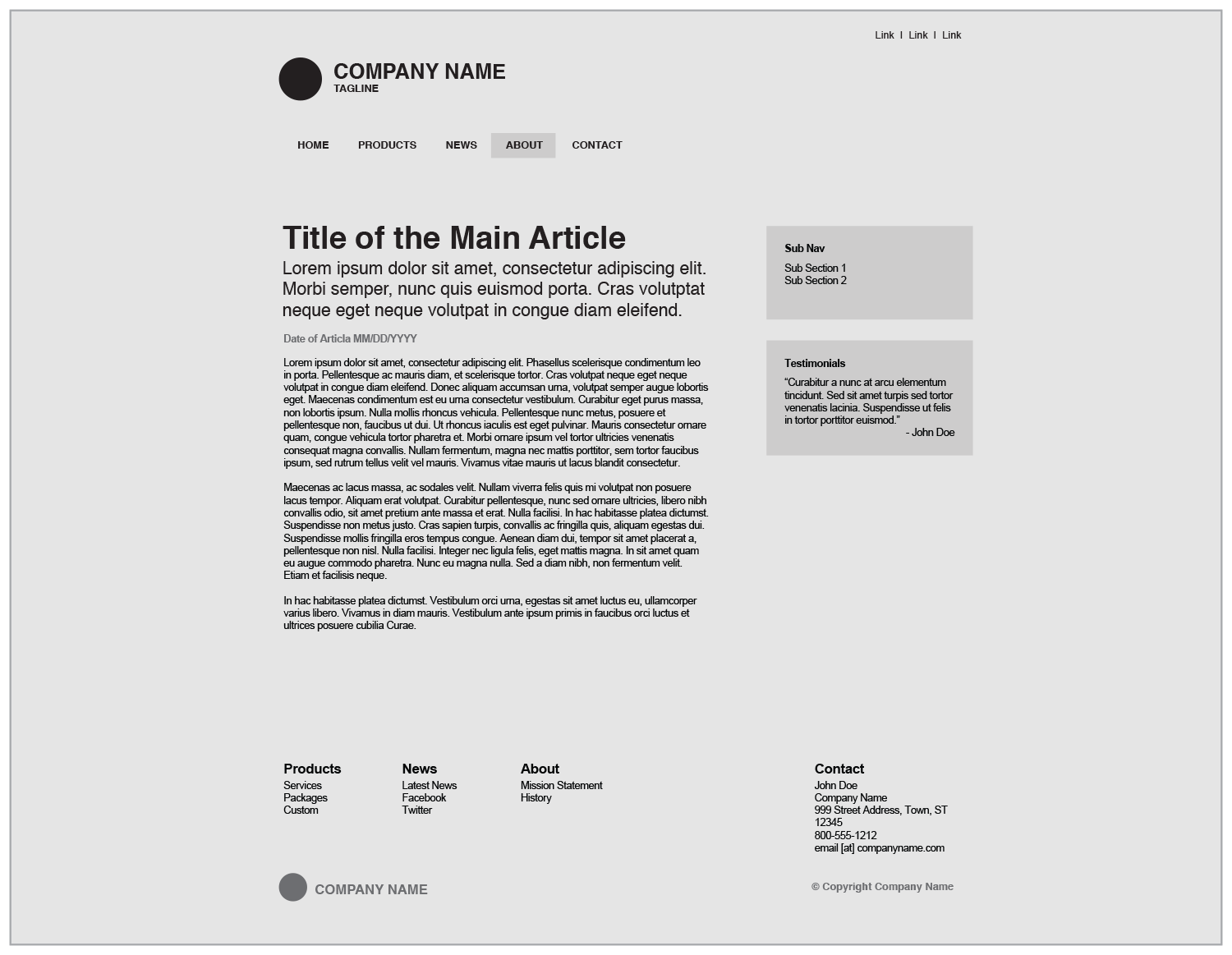
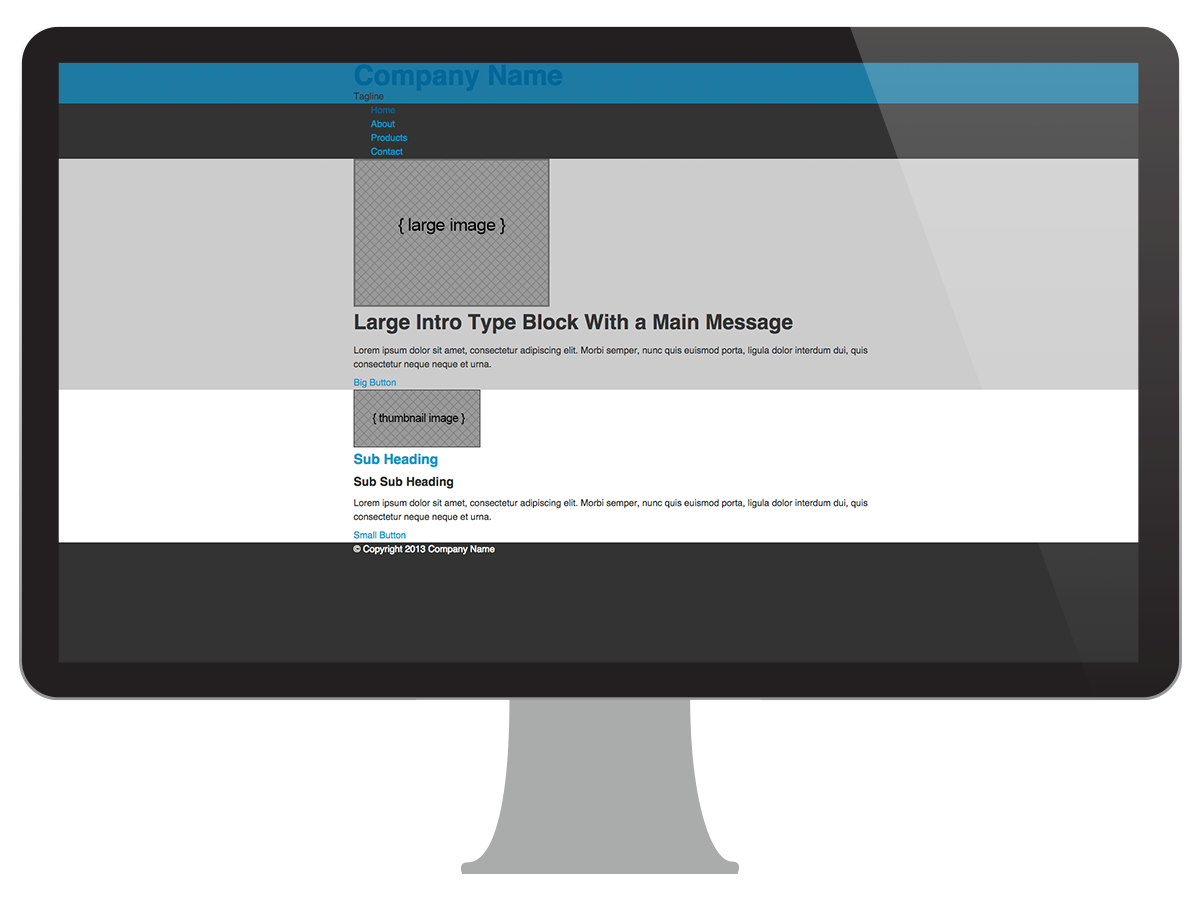
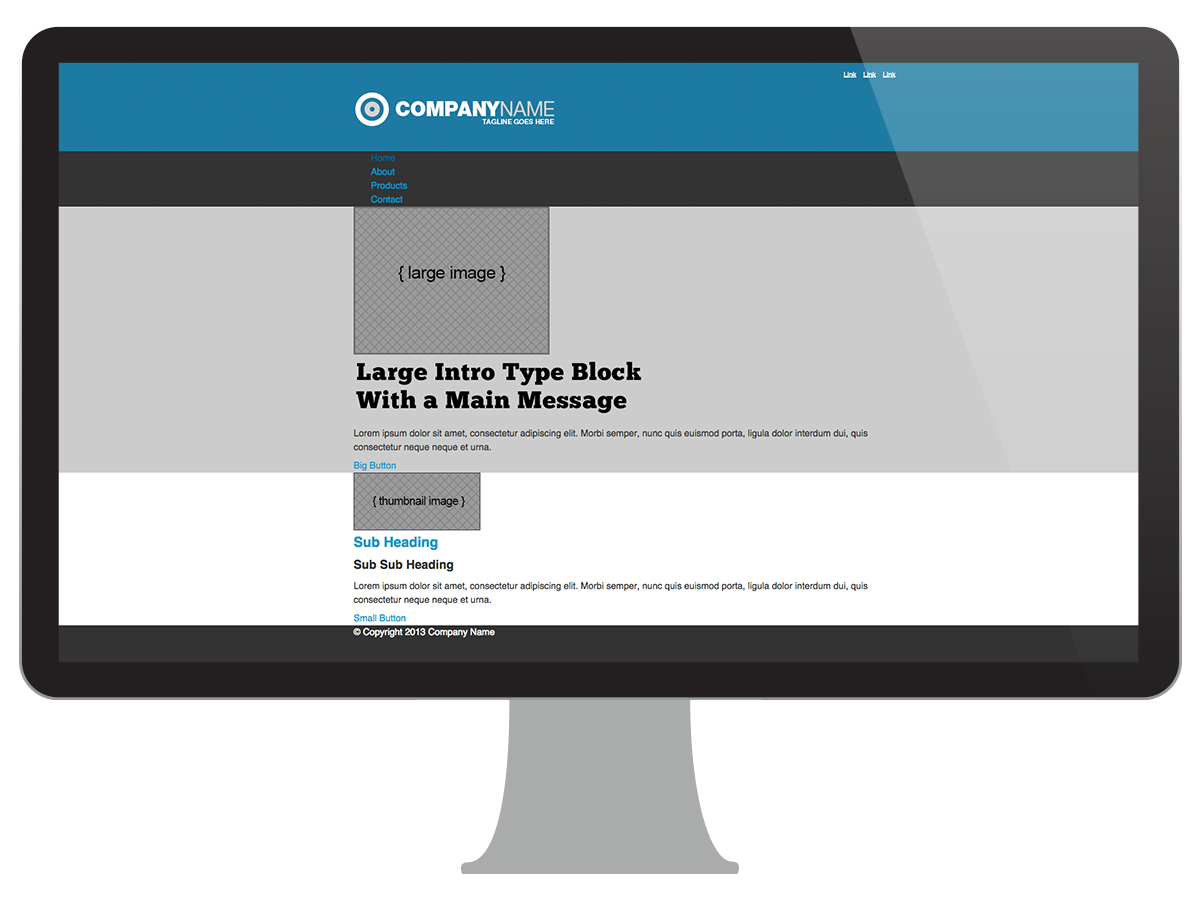
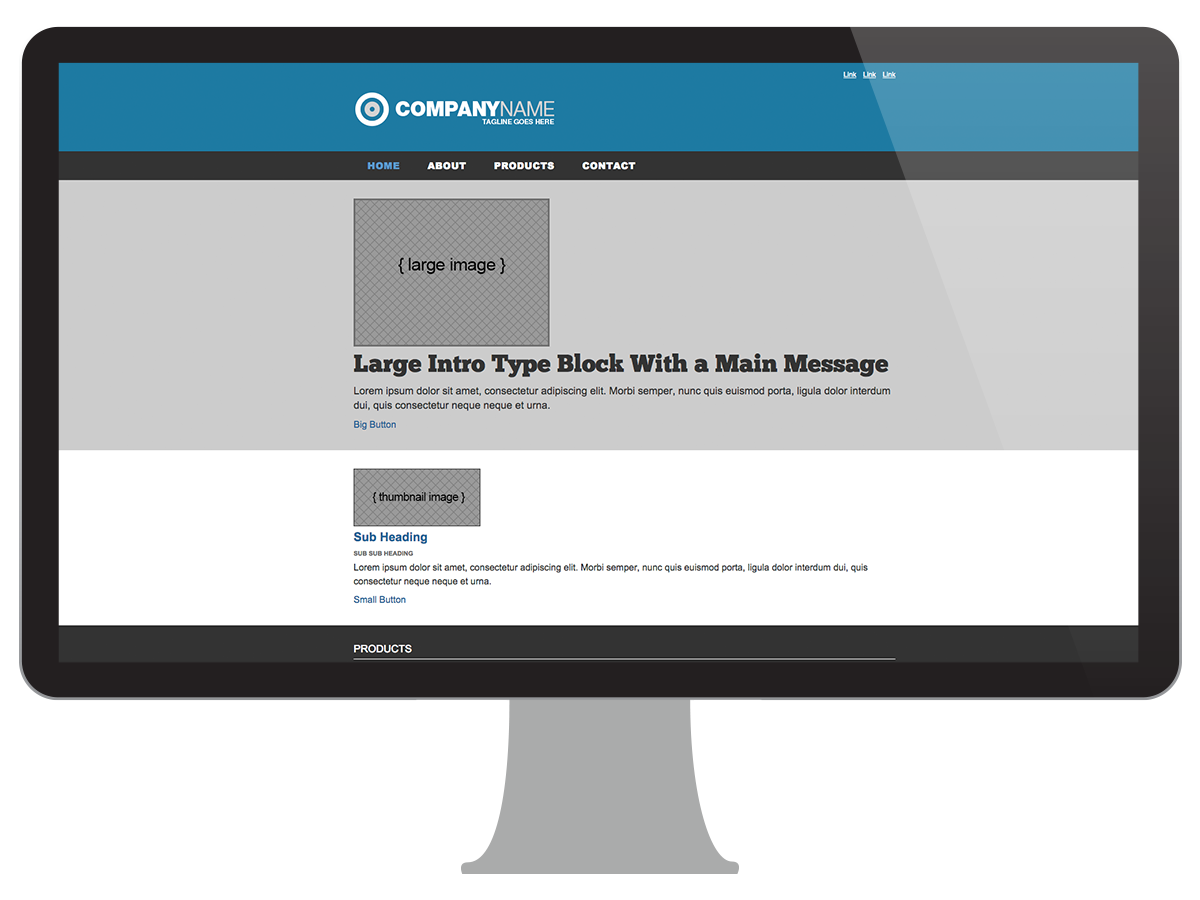
Wireframes
Ideally, wireframes should communicate the content hierarchy and not the layout. This is difficult, in practice, so whenever possible, designers should choose simple, safe layout options so that the UI can change in future design iterations and UI mockups.
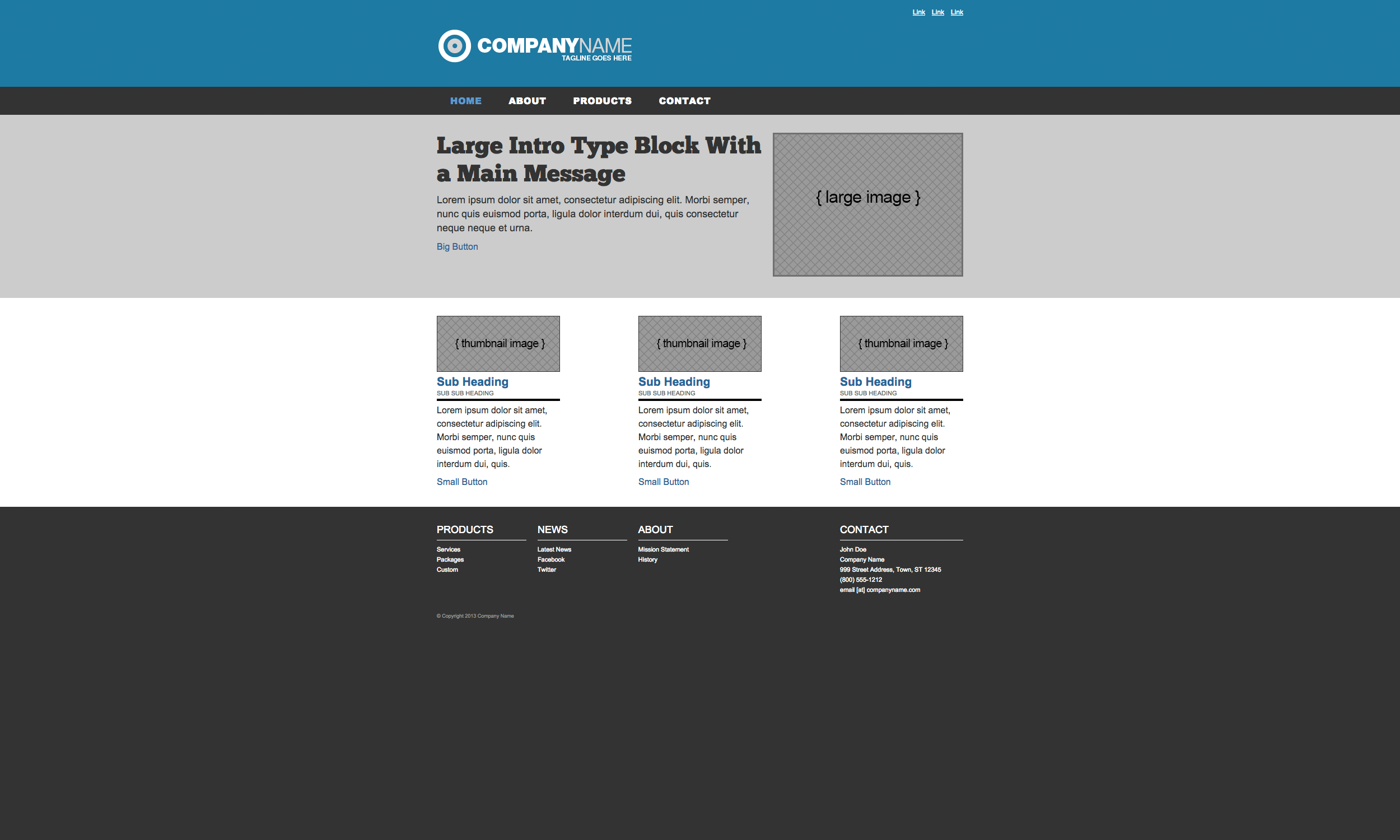
Design
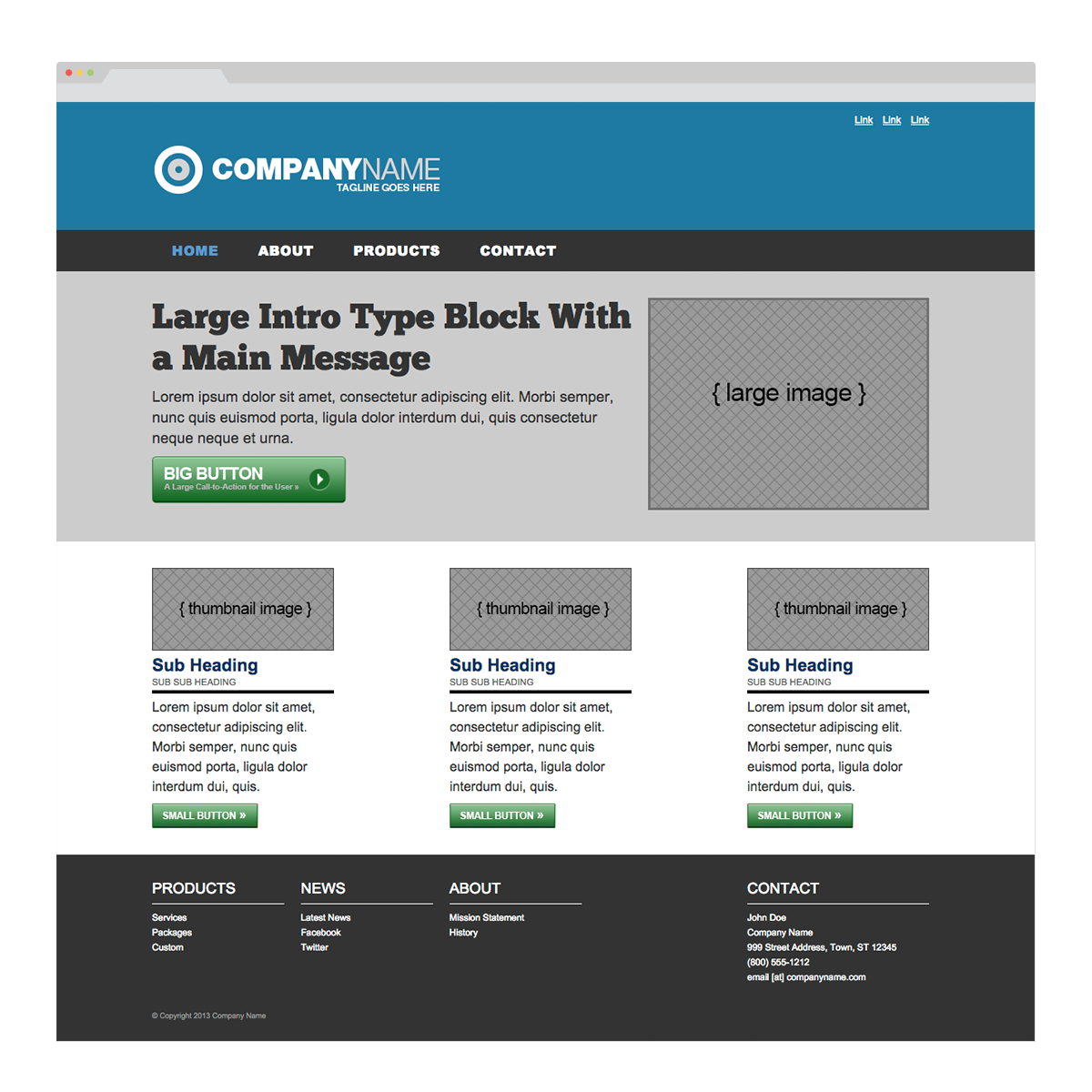
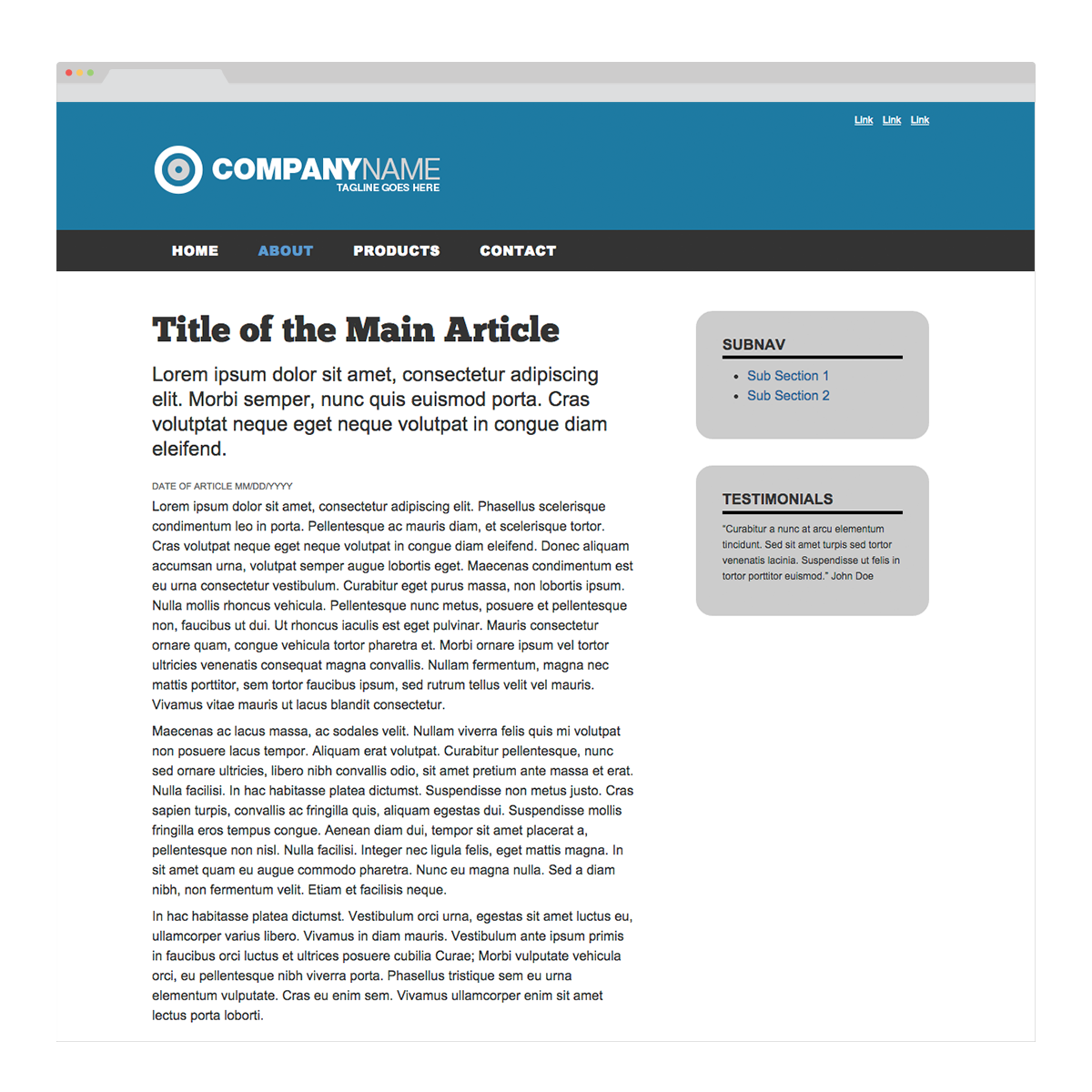
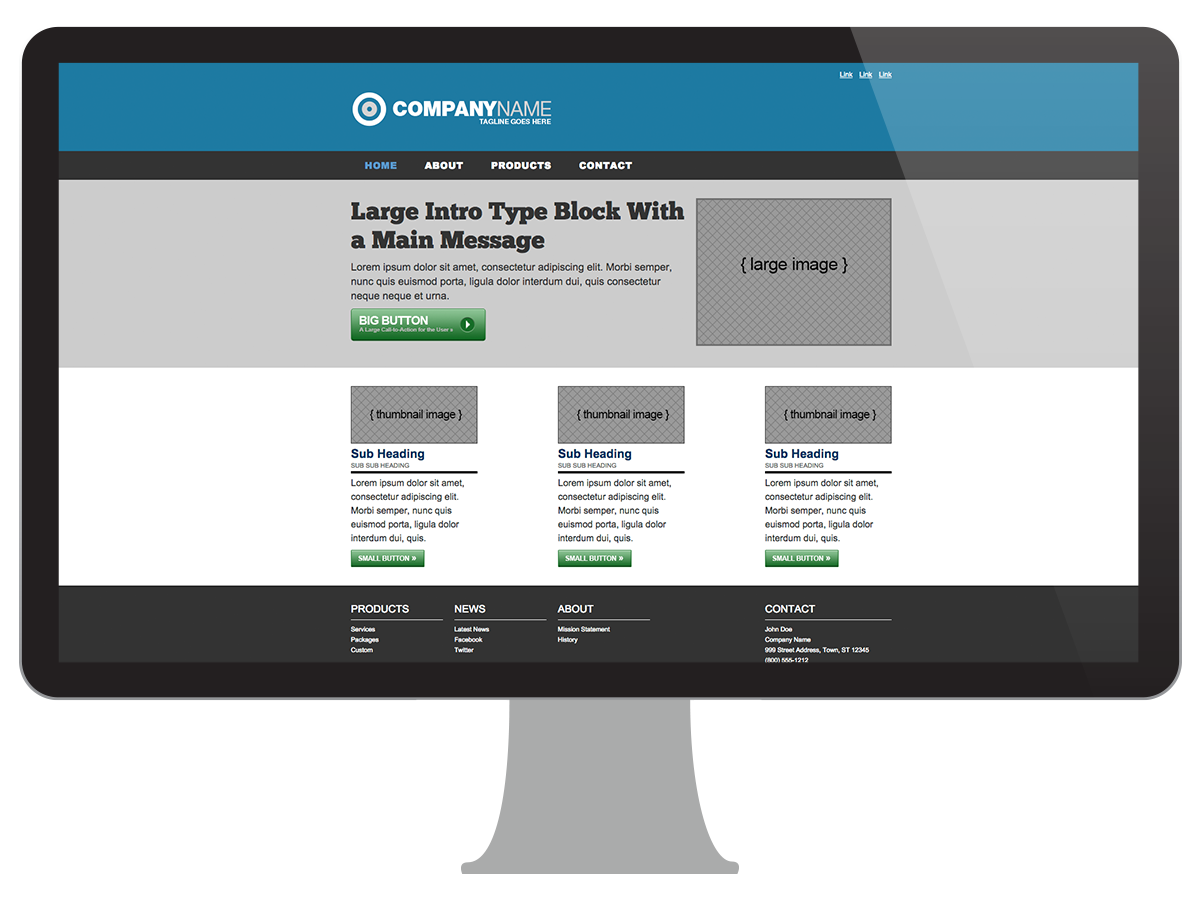
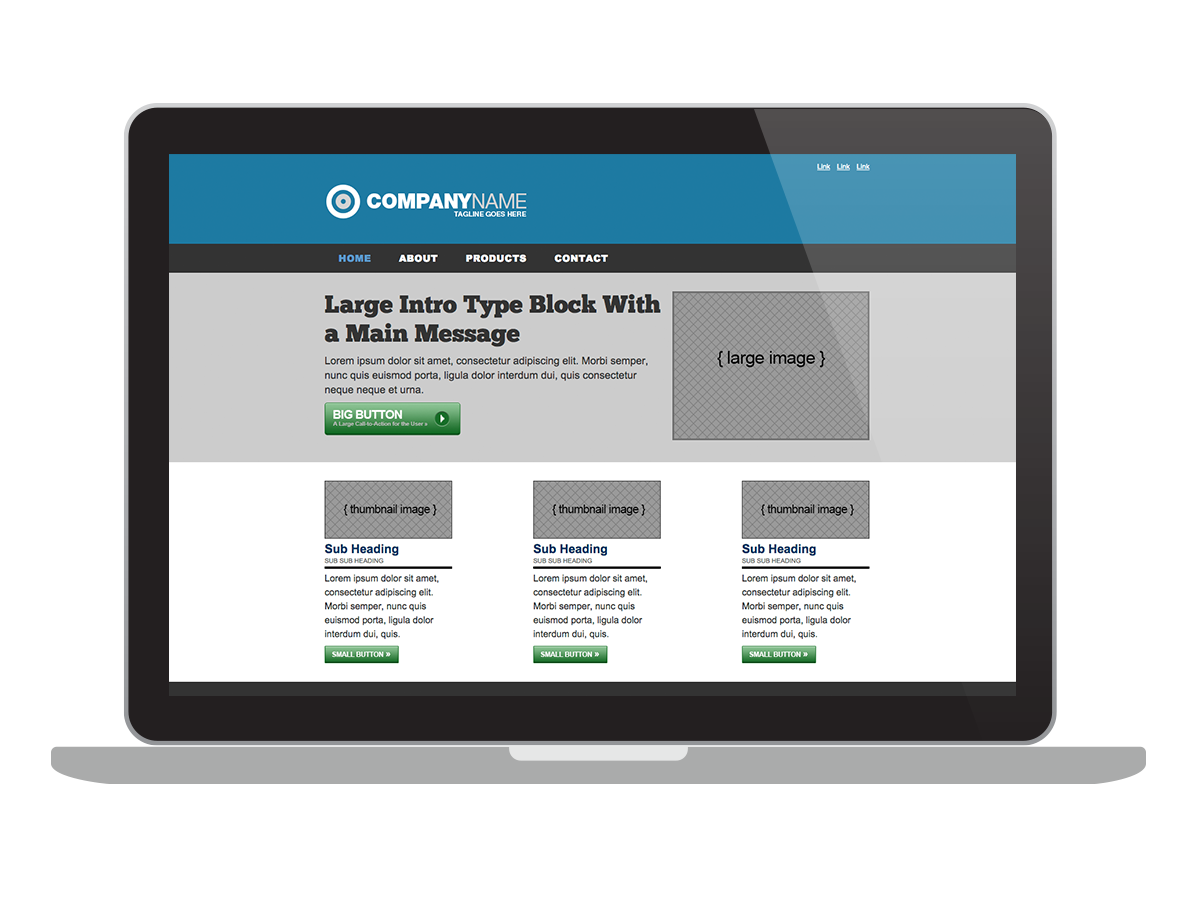
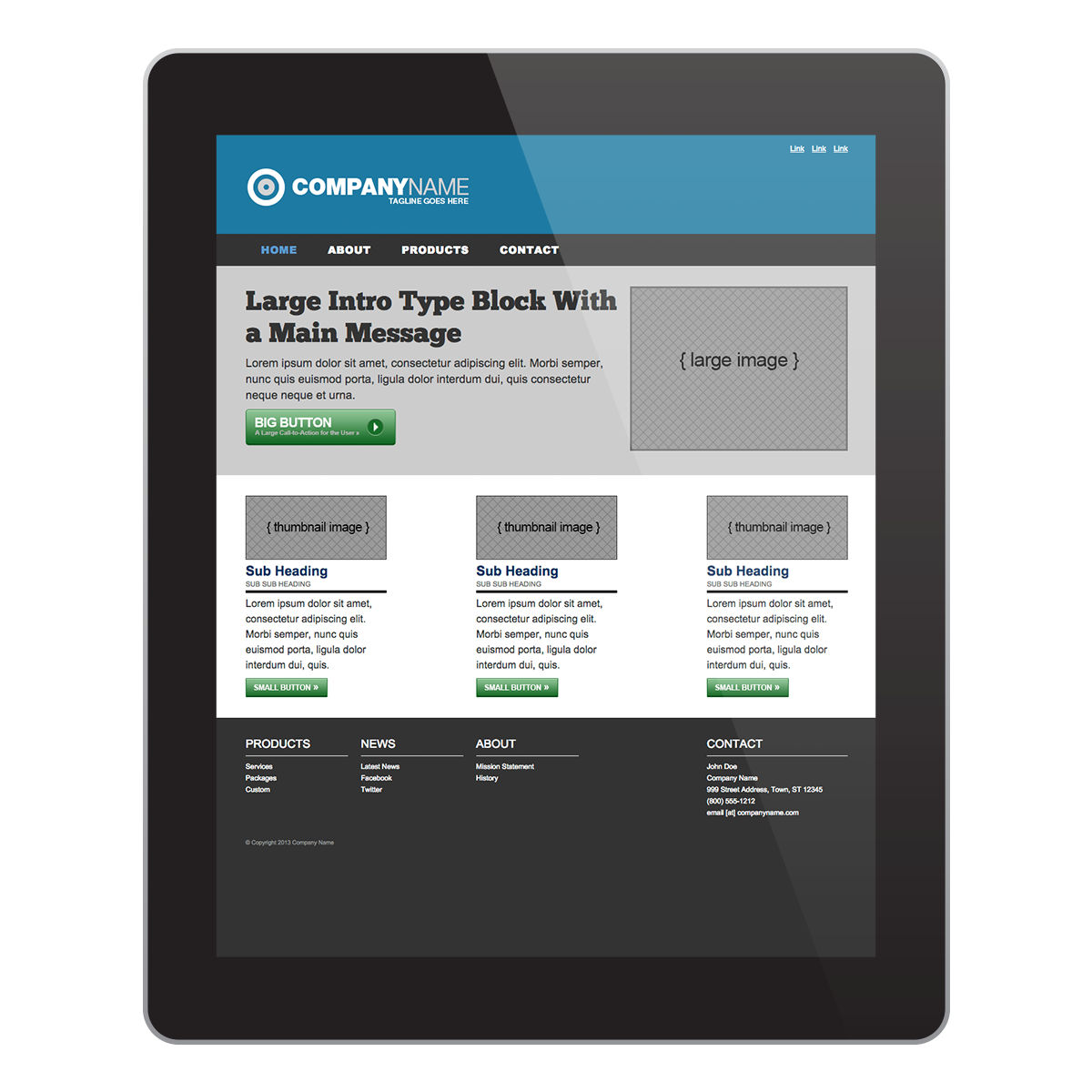
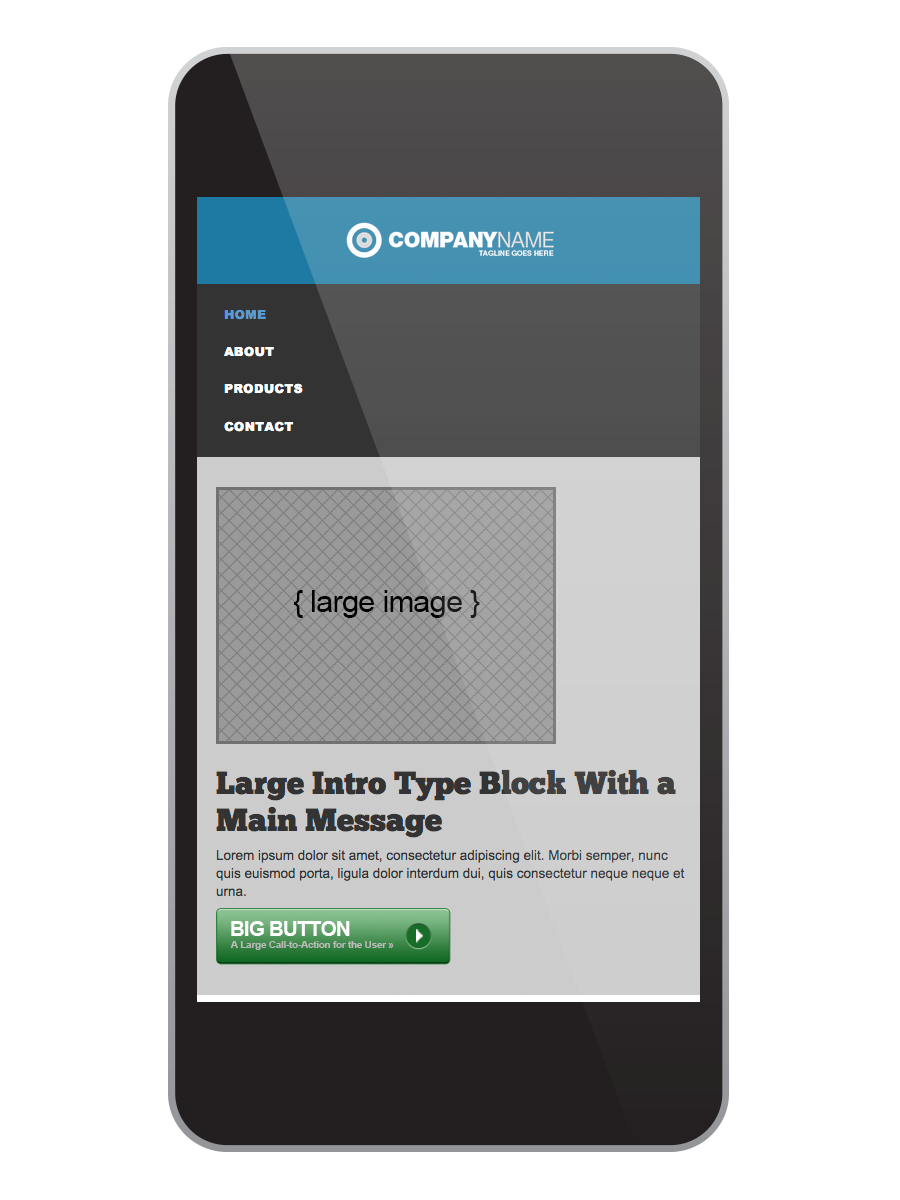
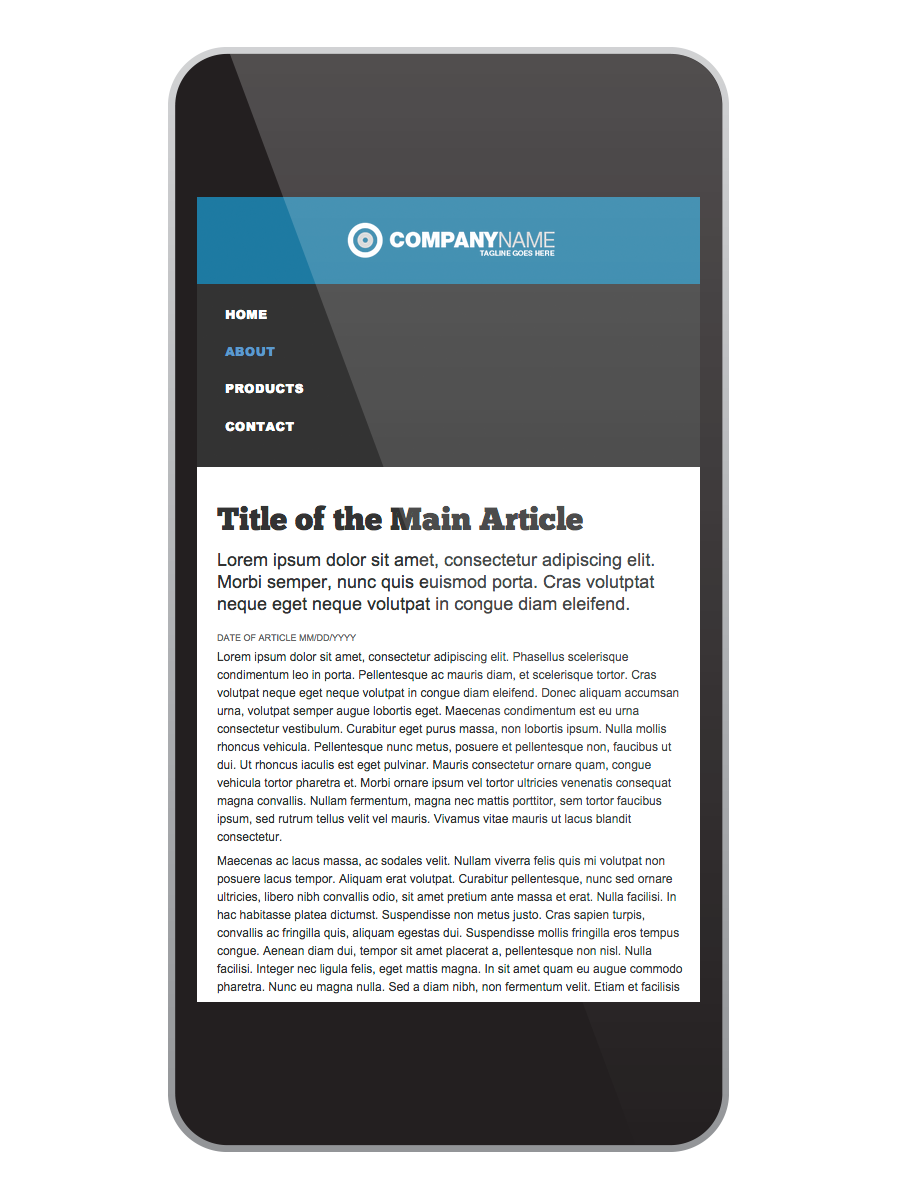
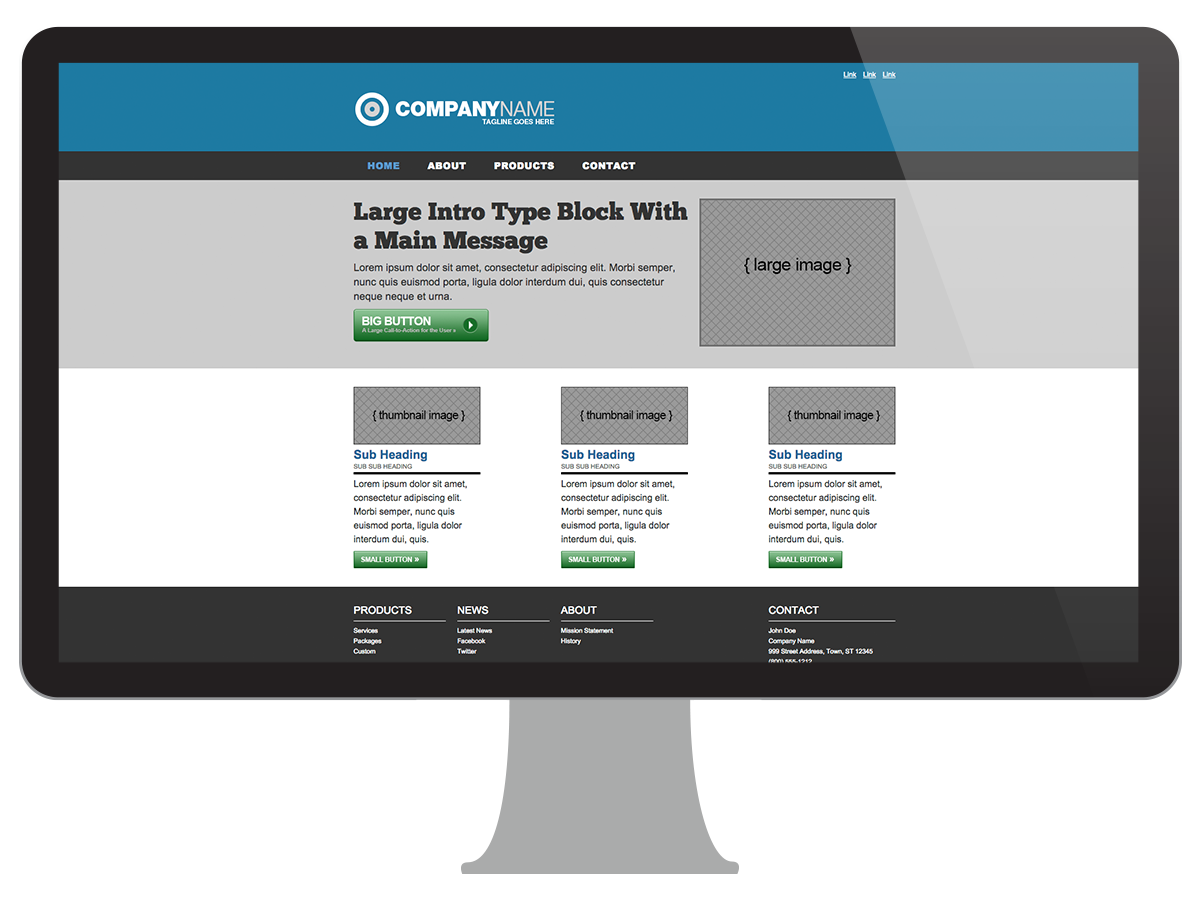
The User Interface (UI) designs are provided to the students so they can focus see exactly how a designer might mockup a site for client pre-approval/sign-off prior to coding.
Develop
The primary objective of this project is for students to learn the basics of HTML & CSS by coding the entire site from scratch via a six-step process.
Conclusion
Company Name One is a simple web site for students to learn the basics of HTML and CSS. Presented in a week-by-week, step-by-step format, this introduction-level site is a basic responsive site that provides students a no-frills, content-independent overview of site structure, layout, features and functionality. It is a part of an intro-level front-end web development course title ART 128 Interface Programming 1 that introduces HTML, CSS, and JavaScript.
The primary goal is to provide a hands-on project for students to learn how to take static designs from Photoshop and convert them into coded interactive web sites using well formed, web standard compliant markup and styling. By following the six step listed above, students can learn the basics of markup (HTML) and styling (CSS) in an applied, hands-on context.