CSS Pre processing
A Brief Intro to Preprocessing using Sassy CSS
by Chris Gargiulo
As CSS files get larger and more complex, they get harder to maintain. A preprocessor can simplify the process using features that don't yet exist in CSS, such as variables, nesting, mixins, and inheritance.
Once a local environment is setup, you can use Sass (.sass) or Sassy CSS (.scss) syntax to better organize your projects and write cleaner, more efficient code in "pre-processed" SASS files that can be automatically "processed" (compiled) to save out a normal CSS file (.css) that you can use in your web projects.
Write "LESS" or make your CSS "Sassy!"
Two of the most popular technologies for preproccessing css are SASS and LESS. Both are great options for web designers and front-end web developers. This introduction uses SASS and the Sassy CSS (.scss) syntax because the syntax is a natural extension of normal CSS (.css). The introduction-level examples provided here are originally derived from the excellent SASS learning guide on the SASS web site.
To take full advantage of a CSS Preprocessing in your projects, you need to first set up a local development environment on your computer. This setup process entails installing SASS (or LESS), choosing whether you will want to compile your files using an application or the command line, then setting up on your project with the appropriate input and output files and directories. To install SASS locally, visit the SASS install page for full guide with detailed instructions and links to applications. If you want to simply learn more about the basics, start with the Quick Start guide below.
To take full advantage of a CSS Preprocessing in your projects, you need to first set up a local development environment on your computer.
Get Started
To get a brief intro-level sense of the power of CSS pre-processing, take a look at Quick Start section. A codepen example is provided that uses Sassy CSS (.scss) to demonstrate two simple yet powerful features that you can't do in normal CSS: variables and nesting. To set up a local development environment on your computer, visit the Local Setup section.
Quick Start
To jump right into learning SASS without installing it or setting up a local development environment, take a look at the codepen example below that uses Sassy CSS (.scss) to demonstrate two simple yet powerful features that you can't do in normal CSS: variables and nesting.
See the Pen Pre-processing with Sassy CSS by kccnma (@kccnma) on CodePen.
Local Install
To take full advantage of a CSS Preprocessing in your projects, you need to first set up a local development environment on your computer.
Local Install & Setup Instructions
The local setup process entails three steps: 1) install SASS, 2) choose whether you will want to compile your files using an application or the command line, then 3) test your project to make sure that the appropriate input and output files are compiling successfully. For the purposes of this introduction, below is a brief overview of the process using the free, open source, cross-platform application Scout. For another good GUI option, check out Prepros
Install SASS
The details for this step depends upon your operating system, so you should visit the SASS install web page for the most up-to-date instructions.
Install Scout (or Prepros)
Visit the Scout web site to download the app. They also provide a short 2-minute video on how to setup Scout. Another good GUI tool worth trying is Prepros.
Setup & Test
Setup your project and test your install to make sure that your SASS files (.scss) compile into your target CSS file (.css).
Setup a Basic Project
There are multiple ways to setup your project folder to organize your css, but for starters consider a basic setup that seperates your main input SASS file from your main output CSS file.
A Basic way of setting up a simple SASS Project:
- projectname
- index.html
- scss
- style.scss (main input SASS file)
- css
- style.css (main output CSS file)
Test it
Make a change to the style.scss file and upon saving the file, it should immediately update the style.css file.
Go Further
Preproccessing can change the way you think about how you organize your CSS and your overall project directory structure.
A Project Setup with seperate css categories:
- sass
- modules
- _colors.scss
- partials
- _reset.scss
- _html5.scss
- _media.scss
- _clearfix.scss
- _typography.scss
- layout
- _grid-12col.scss
- _grid-16col.scss
- _skeleton.scss
- modules
- projectname
- index.html
- scss
- _base.scss (imports modules and partials)
- style.scss (imports _base.scss)
- css
- style.css (all final css in one file)
Notes:
- Partials: SASS uses underscores (_) as a file-naming prefix to designate "partial" files that are essentially little snippets of CSS that you can include in other Sass files. They can be used as way of separating your SASS files into seperate categories.
- Modules: a module can be defined as a unit of code meant to be contained in a partial. The above example uses a module to define commonly used color variables that several partials might reference.
Related Reading & Resources:
Re-organize Your Project Structure
There are multiple ways to setup your project folders to organize your css, such as using categories to separate your base styles from your project-specific styles, and sepearating your base and other SASS and CSS rules into reusable subsets such as modules, partials, etc. One key benefit from seperating your css assets from your projects: whenever you update a commonly used snippet of code, the latest updates can be shared across multiple projects.
A Closer Look
Below are two file examples of how a SASS project can be setup to import separate SASS files and compile them into one final CSS file.
style.scss:
// Base
@import "base";
// Site Specific CSS Goes Here
_base.scss:
// Modules
@import "../../sass/modules/colors";
// Partials
@import "../../sass/partials/reset";
@import "../../sass/partials/html5";
@import "../../sass/partials/media";
@import "../../sass/partials/clearfix";
@import "../../sass/partials/typography";
@import "../../sass/partials/layout/grid-12col";
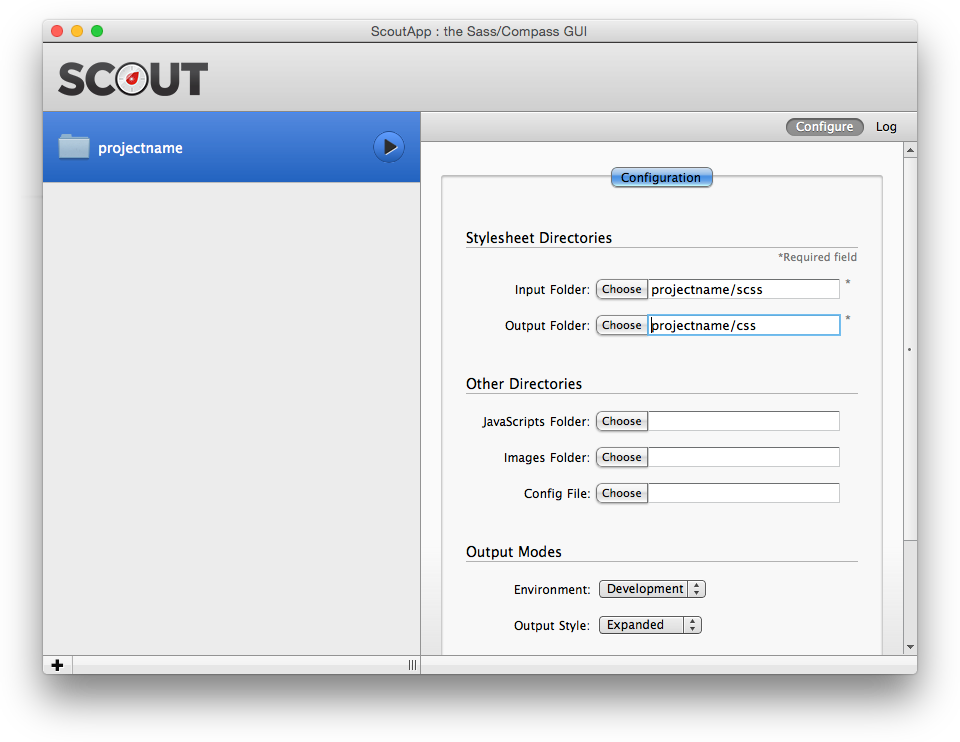
Scout Screenshot

Conclusion
A CSS preprocessor can simplify the process of writing stylesheets using features that don't yet exist in CSS, such as variables, nesting, mixins, and inheritance. You can better organize your projects and write cleaner, more efficient code in "pre-processed" SASS files that can be automatically "processed" (compiled) to save out a normal CSS file (.css) that you can use in your web projects.