Testing
The Creative Design Process of Conducting Tests
by Chris Gargiulo
Tests are an important part of the design process for creative professionals such as UI/UX designers, motion graphic designers, and front-end web developers. One of the challenges faced by many young design students, is how does one find the best solution to a particular design problem when there are multiple possible solutions? One way of finding the best solution is to conduct a series of tests.
Tests are Safe. Tests are smart. Tests are powerful.
There are multiple types of tests, such as visual (typography, color, layout, etc.) and technical (software, 3rd party plugins, code, etc). Regardless of the type of test, the goal is to quickly and efficiently explore potential solutions in an applied context without wasting too much time and cost. Conducting tests in isolation (outside of a particular client or project-based context) enables designers to freely explore and discover solutions with little risk. For aspiring designers and students especially, tests are great for learning. Tests are safe. Tests are smart. Tests are powerful.
Testing 1-2-3
How does one go about conducting a test? There are no set rules or guides for how to properly conduct a test, but here's a simple, general three-step "Three I-I-I's" self-learning process that I recommend:
- Investigate: Identify the problem that needs to be solved and search for solutions.
- Isolate: Isolate each solution before comparing and measuring the results. Set up a testing environment, run multiple tests, then compare & measure the results.
- Integrate: Integrate the best solution by applying it in context..
Investigate
Isolate
Integrate
Technical Tests
Technical tests can be helpful in determining what particular technologies are best suited for any given project. Tech test can include exploration of different software applications, techniques, coding practices, 3rd-party plugins, etc. Here are a few examples of technical tests.
HTML & CSS Base
What is the best way to start coding from scratch? What HTML/CSS code do front-end developers commonly repeat across multiple projects?
HTML & CSS Base Test:
See the Pen Base HTML+CSS by kccnma ( @kccnma) on CodePen.
Resources:
View Demo Download Source FilesShow/hide Jquery Test:
See the Pen Simple Show/hide with Jquery by kccnma ( @kccnma) on CodePen.
View Demo Download Source FilesIntro to Javascript & Jquery
Javascript is a powerful scripting language capable of enhancing the functionality and extending the features of HTML and CSS. Jquery is a Javascript library that is an excellent option for students and web designers who are beginning to learn the powers of scripting languages.
Responsive Nav Test:
See the Pen Responsive Nav - Jquery by kccnma ( @kccnma) on CodePen.
Resources:
View Demo Download Source Files Download Lesson FilesResponsive Navigation
There are several emerging patterns and techniques for responsive navigation. One of the most commonly used patterns is the toggle technique using jQuery.
Single Page Web Site Test:
See the Pen Single Page Site by kccnma ( @kccnma) on CodePen.
Resources:
View Demo Download Source FilesSingle Page Web Sites
How structure a long, scrollable, vertical single page web site with multiple sections and navigation links that auto-scroll to each section with easing?
Modal Tests
How to choose which modal/lightbox to use when there are so many out there? Conduct multiple tests. Features to look for to help decide: support for images+html+video content, responsive, and touch-friendly.
Slider Tests
How to choose which slider to use when there are so many out there? Conduct multiple tests. Features to look for to help decide: support for both images and html content, responsive, and touch-friendly.
Scrolling Tests
Ever wonder how certain sites do interesting things while scrolling, such as trigger animation or scroll horizontally instead of vertically? How do they do that? One of the best ways to figure it out is to (you guessed it) conduct multiple tests. Features to look for to help decide: can your desired effect be done using custom written code (e.g. vanilla js?) or is it too complex and thus would be best/easiest to use a third party and/or jQuery solution? Is it responsive and mobile-friendly?
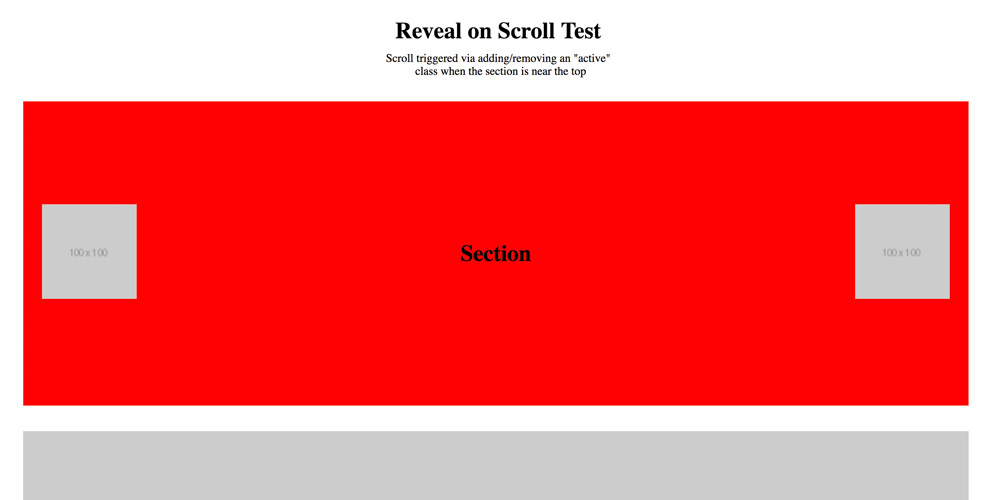
Scroll Triggered Animation (Vanilla JS):

Resources
View Demo CodepenSources: JS Inspiration | JQ Inspiration
Visual Tests
Visual tests can be helpful in determining what particular visual techniques and visual styles are best suited for any given project. Visual test can include exploration of different typgraphic elements (type combinations, typesetting, type hierarchy, etc.), color studies, layouts, grid-systems, mockup styles, design patterns, etc. Here are a few examples of visual tests.
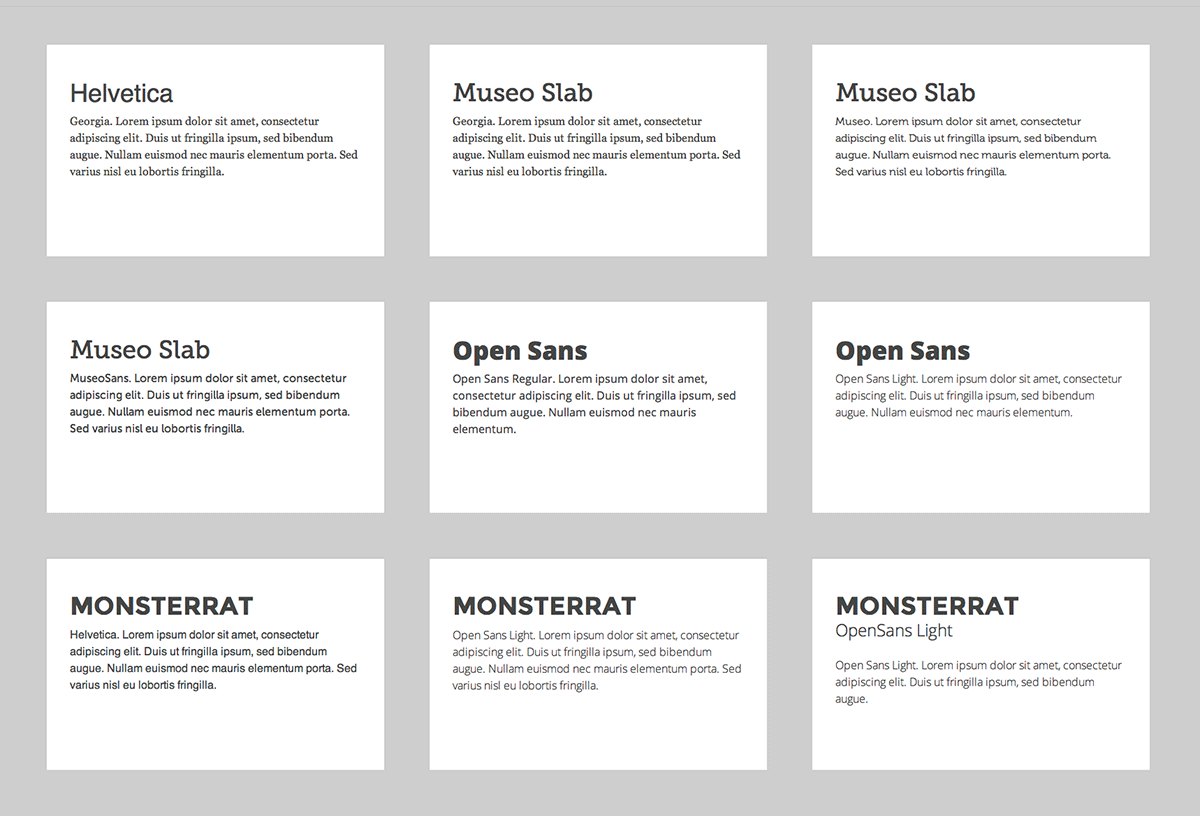
Type Combinatons
What web font families work well together? One easy way to find out is to do a test.
Full Screen Page Test:
See the Pen yzHxd by kccnma ( @kccnma) on CodePen.
Resources:
View Demo Download Source FilesFull Screen Page HTML Sections
This is a test for how to implement full page HTML sections using HTML & CSS only (no Javascript).
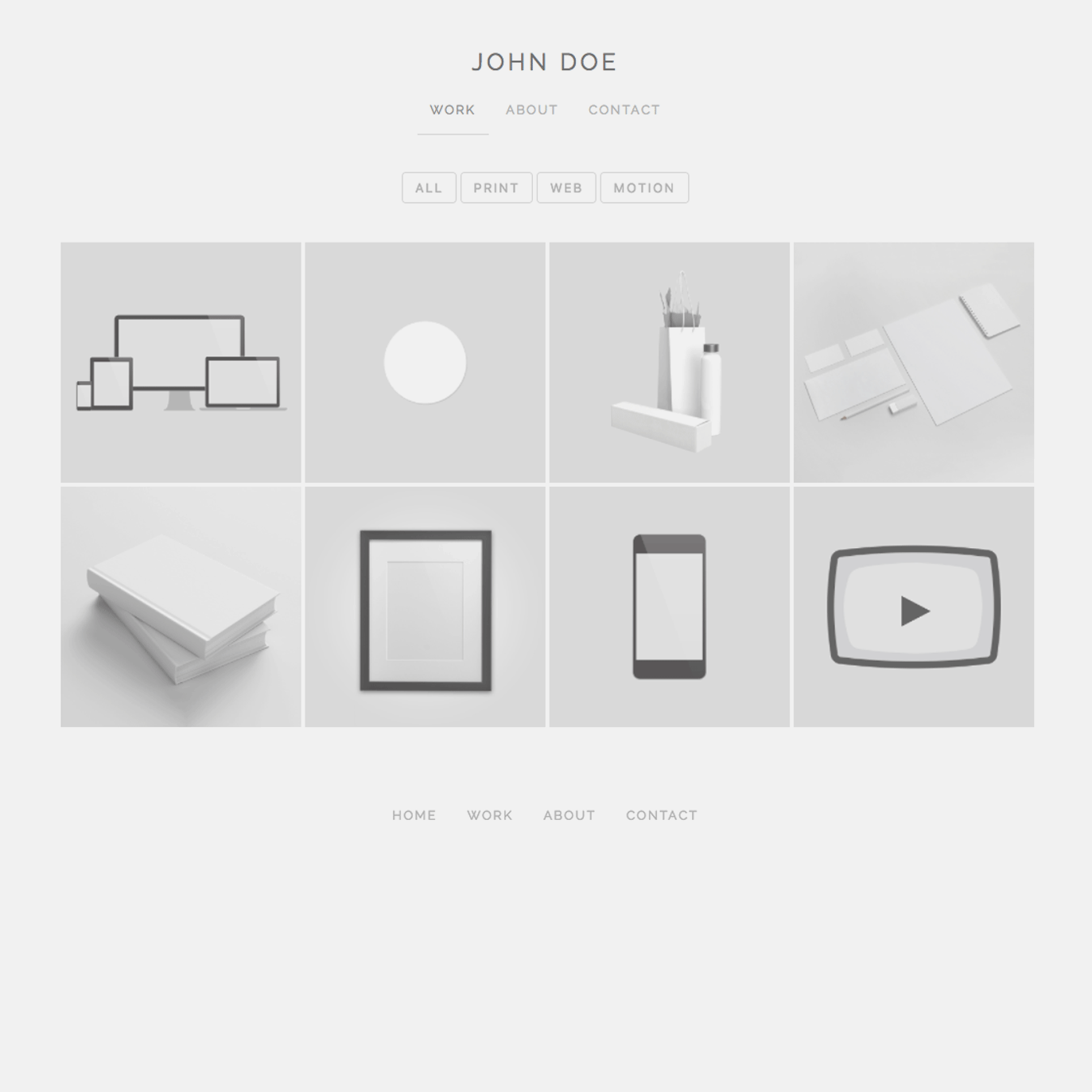
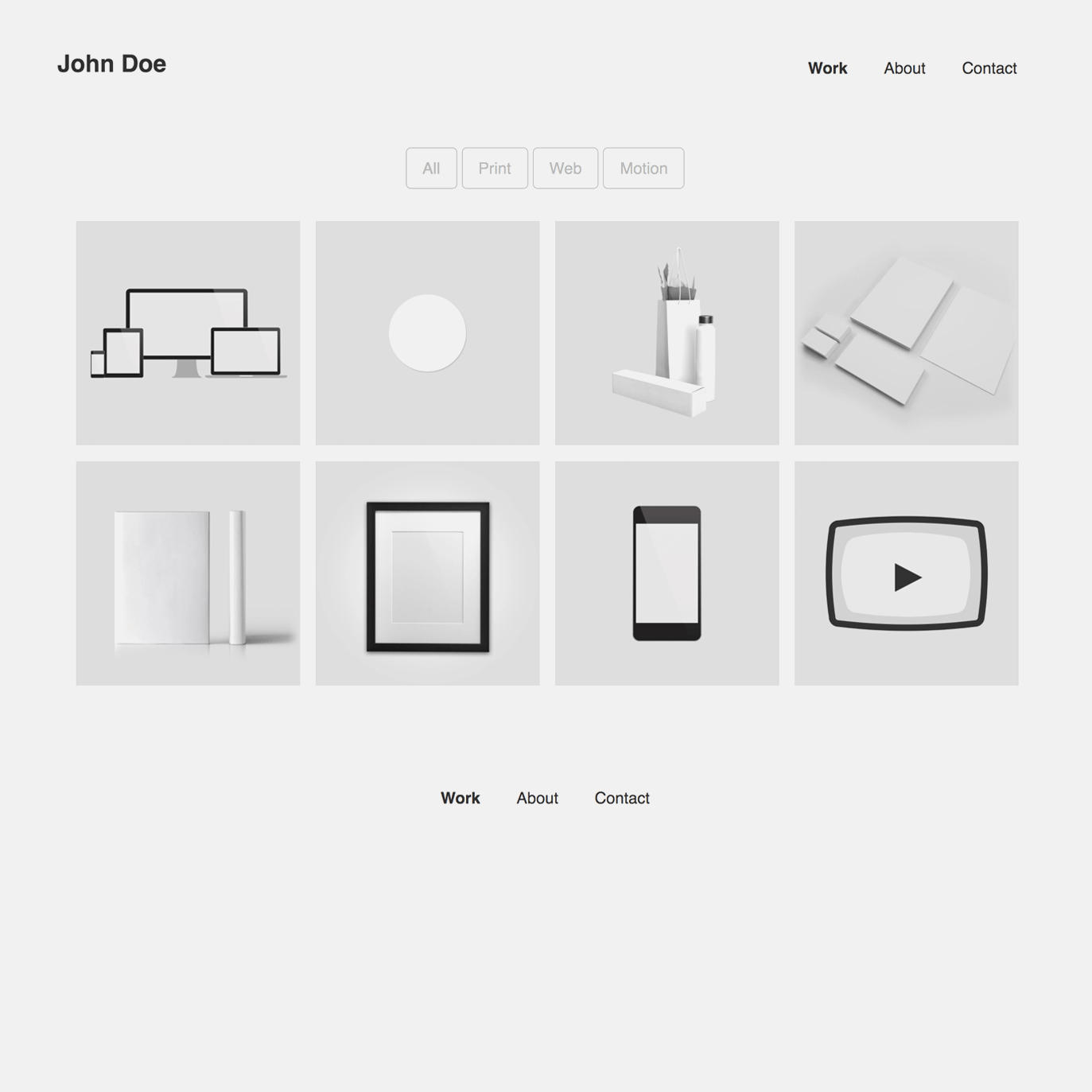
Portfolio Layout
What is the best way to display a portfolio of work? Small image thumbs? If so, how large/small should they be and how should they be arranged? Should they link to separate web pages (ie. HTML case studies) or will a simple modal window/lightbox suffice? Here is a quick and simple visual test that explores one potential solution: thumb images (at varying sizes), layout using a simple grid (w/ multiple options), and a 3rd party modal window/lightbox (fancybox). Note the limitations: no captions or hover state.
Content Box Heading:
Sample Lightbox to an image:

Sample Thumb images (half-sized):
Sample Thumb images (third-sized):
Sample Thumb images (quarter-sized):
Resources:
Fancy Box View Demo Download Source FilesResponsive Percentage-based Grid:
See the Pen Percentage Grid by kccnma ( @kccnma) on CodePen.
Resources:
View Demo Download Source FilesGrid Systems
There are multiple grid systems out there (12 column, 16 column, etc) with a range of features (responsive, fixed and percentage widths, nesting capabilities). Here is a responsive, percentage-based grid with commonly used semantic classes.
Conclusion
Tests are an efficient tool for designers to help figure out the best solutions to particular design problems, especially when there are multiple possible solutions. The primary goal for conducting tests as part of the design process is to quickly and efficiently explore potential solutions in an applied context without wasting too much time and cost. For aspiring designers and students especially, tests are great for learning.