Lessons
Intro to Motion Graphic Design A Brief Introduction for Web Designers
A Brief Summary
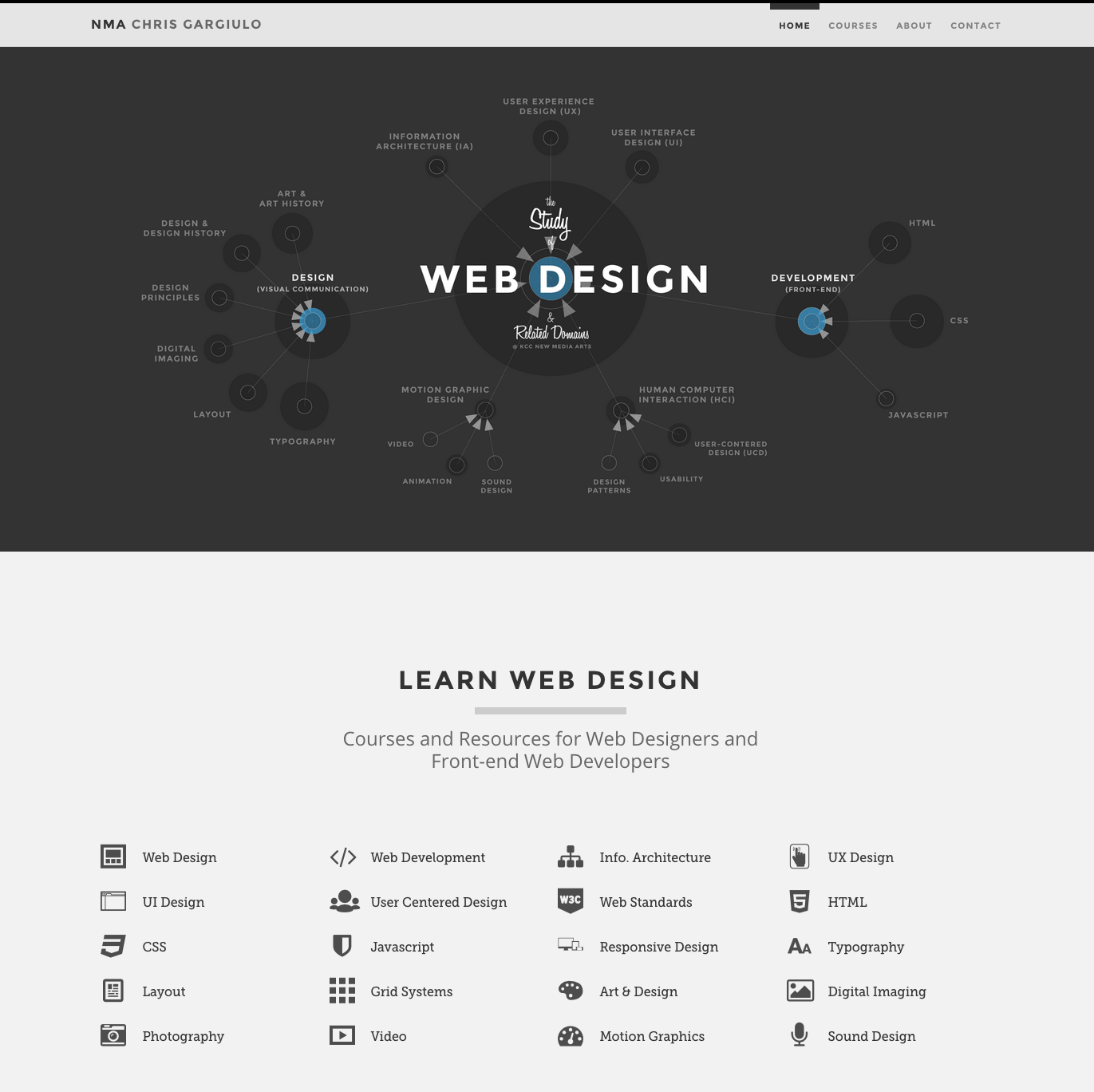
Motion graphics can be seen as an extension of graphic design, where elements of graphic design are set to motion over time, and the designer's role is to effectively combine the principles of design with the principles of animation and filmmaking.
Essential elements & principles to consider:
- Elements of Design
- Principles of Design
- Elements of Filmmaking
- Principles of Animation
Motion Design Process For Time-Based Media
A Brief Summary
The creative design process for time-based media such as film/tv and motion graphic design consists of three general steps: pre-production, production, and post-production. Pre-production consists of writing, planning, and sketching the story and concept. Production is when all assets are designed, created, shot, animated, and produced at full production quality. Finally, during post-production everything is put together with final audio through an iterative process of refinement to ensure that the end product is a polished piece of time-based media..
The 3 Step Production Process:
- Pre-Production
- Production
- Post-Production