Information Architecture
Information Architecture is a study of the organization and presentation of content for
interactive systems and web sites.
"Try not to overwhelm me with options. If you have a lot of content, organize the options
into logical groups to make it seem like there are fewer of them. Organize the site
according to what your users are going to be looking for, not according to your
corporate org chart, or even according to your business priorities--unless they happen
to coincide with your users' interests."
Steve Krug, Usabilty Expert & Consultant, and author of Don't Make
Me Think - A Common Sense Approach to Web Usability.
"Many in the design community understand that design must convey the essence of a
device's operation; the way it works; the possible actions that can be taken; and,
through feedback, just what it is doing at any particular moment, Design is really an
act of communication, which means having a deep understanding of the person with whom
the designer is communicating."
Donald Norman, Professor at Northwestern University, cofounder of the
Nielsen Norman Group, and former Vice President of Apple Computer.
From the book The Design of Everyday Things.
SYLLABUS:
MAJOR ASSIGNMENT LIST:
| Assignment: |
Week: |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
Due: |
| 1. Creative Brief |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Week 2 |
| 2. User Profiles |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Week 3 |
| 3. Funct. Specs |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Week 4 |
| 4. Site Map |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Week 5 |
| 5. Wireframes |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Week 6 |
| 6. Designs - R1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Week 10 |
| 7. Designs - R2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Week 13 |
| 8. Designs - R3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Week 16 |
| 9. Final Project |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Week 17 |
CALENDAR:
WEEKLY SCHEDULE + DIGITAL ASSETS:
Click on the top bar for each week to expand or collapse the contents, or you can expand all weeks or collapse all weeks.
Agenda:
- Introduction to the course
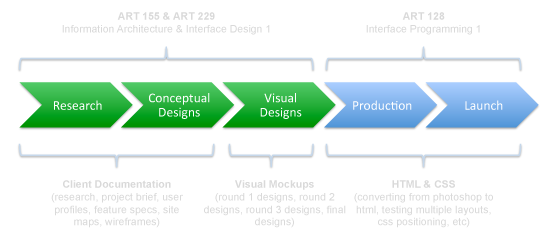
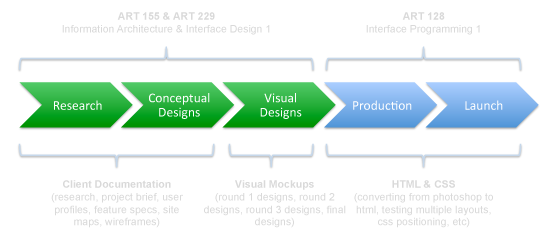
- In this class we will go through in detail the early-to-middle phases of the
design process of planning and designing web sites.
- Introduction to the primary project: Three Designs for one client.
- You can choose any site that you want to work on (yes, you can choose a
real-world client).
- Your site must be relatively small (approx 4-5 pages in depth, no less).
- You must do all research yourself and gather all content.
- We will take a look at student designs/interfaces from past years.
Presentation:
Class Overview - The Early-to-Middle Stages of the Design Process for
Interface Design:

Class examples + related links:
Assignment: Choose a Client and Create a Creative BriefDue: Week2
- Set up your class web page.
- Purchase the required text for this course, Don't Make Me Think by Steve Krug, and read the intro &
chapter 1
- Choose a company/organization for the web site that you will design throughout this
course. Begin by conducting background research. Post your final choice, or a list
of options, on your class web page.
- Once you have selected your site, create a creative brief document and post it on
your your class web page for next week.
Agenda:
- Go over the Creative Briefs
- Hot Studio - Brand, Content, & Visual Design Presentation
- Lessons:
- User Profiles & Scenarios
- Usability Goals, Checklists, & Heuristics
- Brief Discussion of Browser differences
- Forrester WSR tests (on Laulima)
Class examples + related links:
Assignment: User ProfilesDue: Week 3
- If your client has an existing site, complete the full Forrester WSR test on your
client site and post your score only (not the word document) on your class web page.
- Write up at least three user profiles, with user goals/tasks and user-site
scenarios.
- Read the intro, Chapter 1, and Chapter 2 from Steve Krug's Don't Make Me Think.
Agenda:
- "Features" Brainstorm session
- Lesson: What is a Functional Specifications Documents?
Class examples + related links:
Assignment: Functional SpecificationsDue: Week 4
- Create a functional specifications document. It should have three parts to it:
- a list of features in order of priority.
- a page-by-page description that includes a list of the content and features
found on each page
- a user flowchart example visually depicting one way how a user may interact
with the site
Agenda:
- Introduction to Site Maps
- Quick lesson on how to create a site map
- Sketching
- Paper Prototyping
- Going Digital (ie. Microsoft Power Point, Illustrator, etc.
- The Client Pitch
Class examples + related links:
Assignment: Site MapDue: Week 9
- Create a site map for your client site. Bring a printed version to class next week,
and post a PDF file of your site map on your UH class web site.
- Sketch, sketch, sketch!
- Consider paper prototyping (using paper/index cards to layout your site map).
- Read Chapters 3-5 from Steve Krug�s Don�t Make Me Think.
Agenda:
- Walking Wall Critique Then On-Screen Critique of Site Maps
- Lesson: Wireframes
Lesson:
- Wireframes (also knownas �page maps� or �page schematics�)
- Elements include:
- Site ID (Logo)
- Navigation (Primary, Secondary, Ultility, etc.)
- Page Name (Think Steve Krug & Street Signs)
- Sections of Content * imagery
- Universal Sections (ie. Footer, Utilties, Internal Advertising,
etc.)
- How to begin creating a wireframe:
- Sketch, Sketch, Sketch! (Do not start your layouts on the computer!)
- Do not design with graphical elements,instead use simple lines to
communicate the structure of a potential layout (not the visual
style).
- Think: �Heirarchy, heirachy, heirachy.�
Class examples + related links:
Assignment: Revised Site Map and Wireframes (Min. 3)Due: Week 6
- Based upon the feedback from the initial site map critique in class, revise your
site map and post the revised version on your class web page.
- Create wireframes. Do as many wireframes as you see fit. You should have a minimum
of three. For example, the home page, a sub page template, and at least one other
sub pages that may not follow a templated layout, such as a gallery/photo page or a
product listing page.
- Sketch, sketch, sketch before you work digitally!
- Read Chapter 6 from Steve Krug�s Don�t Make Me Think.
Agenda:
- Intro to the visual mock-up design process
- Quick critique/review of revised sitemaps and wireframes
Lesson:
- Tips to Start Designing
- Do plenty of research on visual style, color, patterns, technologies, and
typesetting techniques.
- Consider creating mood boards.
- Do multiple sketches before you start designing digitally!!!
- Work in Photoshop
- The web is a screen-based medium, where the majority of web graphics
are raster, not vector. We only see vector art in flash.
- Create 3 separate Photoshop Documents (PSDs) - one for each thematic
direction
- Map out/decide on your thematic directions before you start
designing. Your three thematic directions should include:
- #1 a low risk design (ie. Prof/corporate)
- #2 a mid risk design (ie. "fun-yet-functional")
- #3 a high risk design (ie. experimental/wild).
- Set up each document to be at least 1200 x 800 pixels,
72dpi. You may need to go larger depending upon your background
design. The width of your layout/page (i.e. “container”)
will depend upon each project’s goals & parameters.
- Name them (think of a catchy name).
- When designing (and coding), always working from the outside in and from the
top down.
For example, try to:
- Design the background first
- Then the container
- Then the header
- Then the navigation
- Then the content imagery
- Then the body content
- Then the footer
- Gather all Assets (ie. content & imagery)
- My advice is to “work with what you got!”
- At this point you may not have all of your assets, or your
client may not have that many visual assets. This is your
challenge as a designer. Solve it using your design skills!
- Be sure to think about usability concerns such as:
- The navigation & category naming conventions – should
certain items be moved around, renamed, etc.
- Lastly, have fun! Experiment with the visual layout, be creative, take
risks!
Presentation:
Class examples + related links:
Assignment: Round 1 DesignsDue: Week 10
- Start designing your three (3) visual mockups.
- Sketch, sketch, sketch before you work digitally!
Agenda:
- Lesson: Design Patterns
- A design pattern is a known solution to a commonly occurring problem in
design.
- A design pattern is not a finished product or piece of code, it is a
concept/technique/solution.
- A design pattern is a description/template for how to solve a problem that
can be used in several different situations and in a variety of ways.
Class examples + related links:
Assignment: Round 1 DesignsDue: Week 10
- Continue designing your three (3) visual mockups.
- Read Chapters 6-7 from Steve Krug�s Don�t Make Me Think.
Agenda:
- Work week to continue working on the your round 1 designs.
- Take advantage of 1-on-1 support in class to ask for feedback on your designs.
Class examples + related links:
Assignment: Round 1 DesignsDue: Week 10
- Continue designing your three (3) visual mockups.
Agenda:
- Last work week to finish your round 1 designs.
- Take advantage of 1-on-1 support in class to ask for feedback on your designs.
Class examples + related links:
Assignment: Round 1 DesignsDue: Week 10
- Last week to finish your three (3) visual mockups!
- Post all three designs on your class web page for review next week,
Agenda:
- Midterm critique on both days.
- 10-15 minutes per person to present.
- Order will be determined via signup on the whiteboard on Tuesday at 1:45pm.
Critique Schedule:
| Day #1 |
Day #2 |
Time |
| ----- SETUP ----- |
1:45-1:55 |
| #1 |
#9 |
1:55-2:05 |
| #2 |
#10 |
2:10-2:20 |
| #3 |
#11 |
2:25-2:35 |
| #4 |
#12 |
2:40-2:50 |
| ----- 10 Min. BREAK ----- |
2:55-3:05 |
| #5 |
#13 |
3:05-3:15 |
| #6 |
#14 |
3:20-3:30 |
| #7 |
#15 |
3:35-3:45 |
| #8 |
#16 |
3:50-4:00 |
| ----- CLOSING REMARKS ----- |
4:05-4:15 |
Assignment: Round 2 DesignsDue: Week 13
- There is no homework over break, but if you are feeling ambitious, please consider
the following:
- Based upon the feedback from your Round #1 designs, begin making revisions
and/or creating new designs for round 2.
- ----- [ NO CLASS - SPRING BREAK ] -----
Agenda:
- Lesson: how to improve your round 1 drafts.
- Create a game plan that includes a schedule of time that you will spend on
each design.
- Make a list of design patterns/Web 2.0 features that you want to add to your
designs.
- Typography, Typography, Typography.
Class examples + related links:
Assignment: Round 2 DesignsDue: Week 13
- Based upon the feedback from your Round #1 designs, begin making revisions and/or
creating new designs for round 2.
Agenda:
- Informal Critique: Round 2 Designs.
- Lesson: how to post your round 3 designs in a client "comp site."
Class examples + related links:
Assignment: Round 3 DesignsDue: Week 16
- Based upon the feedback from your 2nd round, make informed design changes to all
your visual layouts, with the primary goal of choosing one to be the final design
for your client, and rebranding the other two designs for new clients.
- Begin preparing an interactive client "comp site". See this example of a
student comp site from last year or see John Doe's "Comp Site from Class" for a
working example.
Agenda:
- Lesson: how to rebrand two of your designs for round 3.
- Lesson: how to post your round 3 designs in a client "comp site."
Assignment: Round 3 DesignsDue: Week 16
- Continue working on your three designs for three different clients in three
different thematic directions.
- For the final design that you have chosen for your original client, continue
enhancing your design by paying attention to the layout of the content. Consider
adding Web 2.0 style elements.
- For your other two designs (the rebranded ones), first choose appropriate clients
for rebranding that match the thematic design directions, then swap out content (ie.
change the logo, update the navigation labels to match the new client�s site
structure, swap out any primary photography, and switch out all content imagery and
text).
- All three of your client designs must contain a home page and a minimum of three sub
pages.
- Begin preparing an interactive client "comp site". See this example of a
student comp site from last year or see John Doe's "Comp Site from Class" for a
working example.
Agenda:
- Lesson: Business tips for interface design.
Class examples + related links:
Assignment: Round 3 DesignsDue: Week 16
- Continue working on your round 3 designs (three designs for three different clients
in three different thematic directions - all three of your client designs must
contain a home page and a minimum of three sub pages).
- Continue working on your interactive client "comp site".
Agenda:
- NO IN-PERSON CLASS ON TUESDAY! Instead, log onto Laulima to post questions.
- Informal Critique of Round 3 designs (to be conducted online and in-person on
Thursday).
- Work week to finalize your designs in preparation for the final critique.
Class examples + related links:
Assignment: FINAL DesignsDue: Week 17
- Based upon the feedback from your Round 3 critique, make any and all changes to
produce FINAL quality visual mockups for all three clients including at least 3-4
sub pages per client. In other words, three total designs (home page + a minimum of
3 sub pages) for three different clients in three different thematic directions.
- Post your final designs as an interactive client "comp site".
Agenda:
- Final critique on both days.
- 10-15 minutes per person to present.
- Order will be determined via signup on the whiteboard on Tuesday at 10:45am.
Critique Schedule:
| Day #1 |
Day #2 |
Time |
| ----- SETUP ----- |
1:45-1:55 |
| #1 |
#9 |
1:55-2:05 |
| #2 |
#10 |
2:10-2:20 |
| #3 |
#11 |
2:25-2:35 |
| #4 |
#12 |
2:40-2:50 |
| ----- 10 Min. BREAK ----- |
2:55-3:05 |
| #5 |
#13 |
3:05-3:15 |
| #6 |
#14 |
3:20-3:30 |
| #7 |
#15 |
3:35-3:45 |
| #8 |
#16 |
3:50-4:00 |
| ----- CLOSING REMARKS ----- |
4:05-4:15 |