Interface Programming 1
Intro to
CSS
JavaScript
Interface Programming I
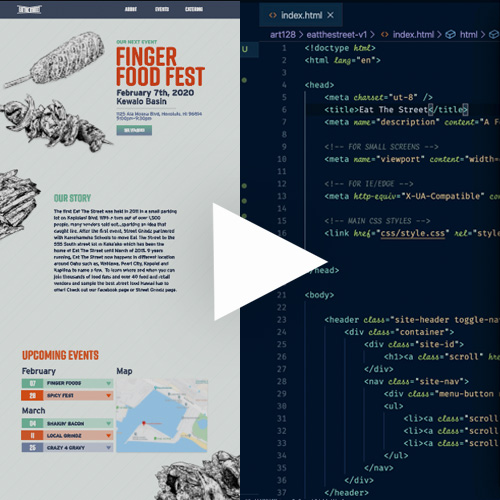
Intro to Front-end Web Development
Teacher: Chris Gargiulo
Interface Programming 1 introduces HTML, CSS, and JavaScript. Students learn how to build a website fron scratch and how to take static UI designs and convert them into coded interactive websites using well formed, web standard compliant markup and styling.
The predominant underlying markup technology behind the web is HTML (Hypertext Markup Language). Together with CSS (Cascading Style Sheets) and JavaScript, HTML web sites can be powerful, flexible, usable, accessible, and beautiful. This class is catered toward visual web designers who need to be able to convert visually creative designs into interactive working web sites. During the first few weeks of the semester we will learn the basics of markup (HTML), styling (CSS), and scripting (JavaScript). During the remaining weeks of the semester, we take an existing UI design created using UI design software and then use it to go through the final stages of the design process for interface design of building and testing a HTML web site.
SyllabusCourse Overview
Deliverables
BONUS/EXTRA (Optional):
- About Page
- Blog Page
- Notes Page
- Projects Page
- Project Subpage(s)
Calendar
Weekly Videos & Lessons
-
Week #1
Intro to the course, brief overview of the schedule, projects, deliverables, and outcomes.
Watch Video
-
Week #2
Getting set up on Github, Github Pages, setting up your local dev environment, and creating your initial student website home page.
Watch Video
-
Week #3
This week students will continue working on their student sites by replacing the initial HTML and CSS for the home page using best practices.
Watch Video
-
Week #4
This week students will continue working on their student sites and complete the last remaining steps by adding in structural elements and sub pages.
Watch Video
-
Week #5
This is a "check in" & "catch up" week for students to touch base with me via Google Chat + Loom and to make sure that you all get caught up by completing all Site #1 student site lessons and steps.
Watch Video
-
Week #6
This week will will begin Site #2 SiteBase. Coding this site is going to be different than the first site by going into greater depth and thus requiring longer video lessons, therefore be sure to plan accordingly and set aside ample time each week to code.
Watch Video
-
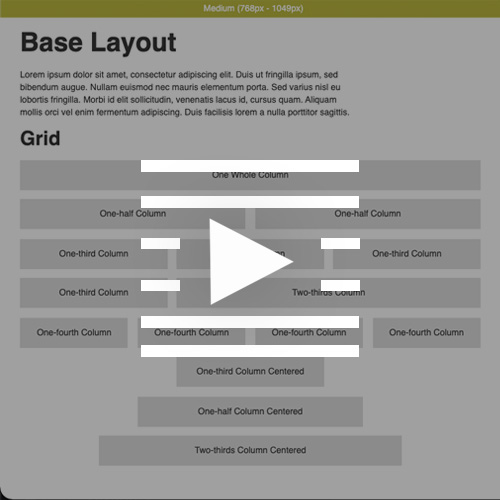
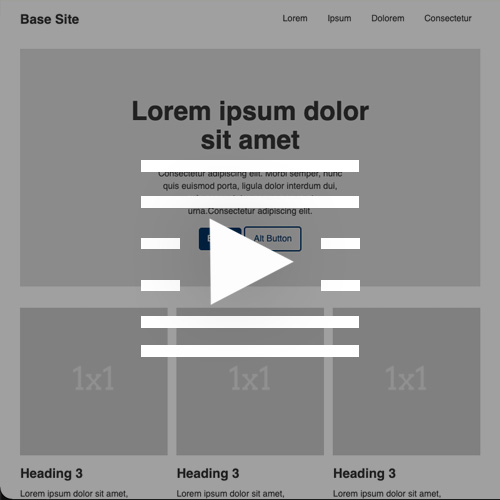
Week #7
This week will continue working on SiteBase by completing Step #3 Base Layout and Step #4 Base Site Structure. These steps and the video lessons for each are long, so be sure to pace yourself and set aside ample time to complete each.
Watch Video
-
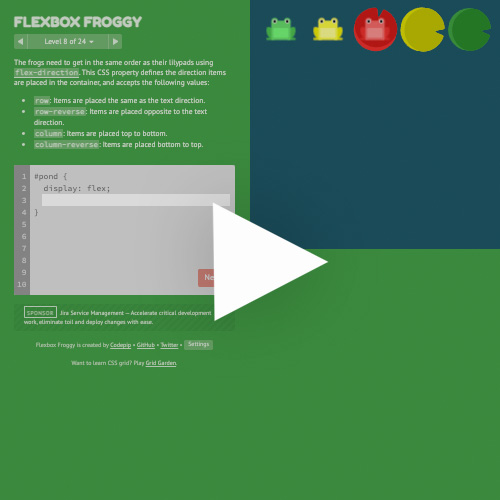
Week #8
The main topic for this week is JavaScript. After a short "Intro to JS" lesson, there are two short hands-on Codepen exercises along with an opportunity to apply the basic JS concepts within the context of a website by completing the next step for Sitebase: Step #5 Toggle nav mobile menu.
Watch Video
-
Week #9
The goal for this week is to complete all SiteBase steps (through Step 7). There are two more steps to do: Step 6 "Sub Pages" and Step 7 "Single Page Site." Step 6 is split into two parts: 6A the About sub page and 6B the Contact sub page (each has its own video lesson).
Watch Video
Week #10: Spring Break
Complete Site #2 and begin working on your final project Site #3.
-
Week #11
The goal for this week is to begin your final project Site #3, a custom designed and coded website. Before you begin your final project, you should be 100% done with Sitebase. To begin your final project, you first need to post the UI design (e.g. either your ART 229 project #1 or another pre-approved by the instructor). Next you will be begin coding Draft #1 (v1) as your first deliverable due next.
Watch Video
Week #12: Work Week
Contiue working on your final project Site #3 and be sure to check Google Chat for the 1-on-1 mandatory meeting schedule that begins next week.
-
Week #13
The goal for this week is to post a completed first draft of your final project Site #3 to github. For this initial first draft, your top priority is to get all of the content in place (e.g. text and images). Do not be too concerned about the layout and the visual aesthetics. At this stage, your main focus is the overall content structure and your markup (e.g. "should this heading be a h2 or a h3?"). Be sure to check Google Chat for the 1-on-1 Zoom meeting schedule for this week.
Watch Video
Weeks #13-16: Work Weeks / 1-on-1 Meetings
Continue working on your final project. For the next four weeks, Weeks 13-16, we will use the following format:
- On odd weeks (13 & 15):: "Open Work Studio" & "Open Office Hours"
- NOTE (BONUS): In addition to the in-class time blocks from 8-10:30am on Tuesdays & Thursdays, Chris is also availible for 1-on-1 extra help during his out-of-class office hours on Mondays & Wednesdays from 10:45am-12:15pm. These are on a first-come-first served basis with a reservation in advance via Chris's Calendly.
- On even weeks (14 & 16): Mandatory One-on-One Meetings
- For the exact schedule, see Chris or check Google Chat at the beginning of class each week.
Mandatory Weeks 1-on-1 Daily Format:
Tuesdays:
| Time | Student |
|---|---|
| 8:15 am - 8:30 am | Student #1 |
| 8:35 am - 8:50 am | Student #2 |
| 8:55 am - 9:10 am | Student #3 |
| 9:15 am - 9:30 am | Student #4 |
| 9:35 am - 9:50 am | Student #5 |
| 9:55 am - 10:10 am | Student #6 |
Thursdays:
| Time | Student |
|---|---|
| 8:15 am - 8:30 am | Student #7 |
| 8:35 am - 8:50 am | Student #8 |
| 8:55 am - 9:10 am | Student #9 |
| 9:15 am - 9:30 am | Student #10 |
| 9:35 am - 9:50 am | Student #11 |
| 9:55 am - 10:10 am | Student #12 |
-
Week #17
This is the LAST week of instruction. Please be sure to update your class webpage with links to ALL assignments, including a link to your FINAL version of Site #3, which is due on Thursday May 2nd when we will have an 8am critique in Kopiko 202 (and via Zoom). The absolute last date to hand in any and all past assignments is Thursday May 9th. I will also be holding one more "first-come, first-served open studio working class on Tuesday this week from 8am-10:30am.
Watch Video
Links to Lessons & Resources
Topic Lessons, Exercises, & Resources
- Intro to Front-end Web Development
- Intro
to HTML
- Exercise: Mark-up Text Elements
- Exercise: Simple Web Page
- Intro to CSS
- HTML & CSS Basics
- CSS Architecture
- SMACSS: Scalable and Modular Architecture for CSS
- CUBE CSS (Andy Bell)
- Atomic Design (Brad Frost)
- Sitebase1 Table of Contents
- Sitebase2 Table of Contents
- Exercise: Draft a CSS Table of Contents
- HTML5 Structural Semantic Elements
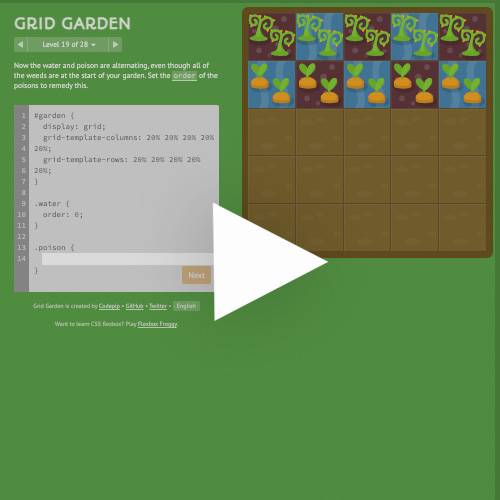
- CSS Layout
- Web Layout Techniques & Strategies
- CSS Layout Resources:
- CSS
Layout Exercises
- Exercise: Horizontal Centering
- Exercise: Horizontal + Vertical Centering
- Exercise: Absolute vs. Relative Positioning
- Exercise: Absolute Child Inside of Relative Parent
- Exercise: Floats and Clearing Floats
- Exercise: Inline-blocks
- Exercise: Base Media Queries and Container
- Exercise: Base Semantic Grid Using Flexbox
- Exercise: Reusable Flexbox Semantic Grid System
- Exercise: Page Layout Techniques with and without using a grid
- Exercise: Simple Header (Codepen)
- Exercise: Simple Header w/ Inline Image Logo + H1 (Codepen)
- Exercise: Simple Header w/ Inline Image Logo + Hidden H1 (Codepen)
- Exercise: Simple Header w/ CSS Image Background Logo via Leahy IR (Codepen)
- Javascript
Basics: the DOM, Syntax, and Common Uses
- Exercise: Add/Remove a class on click (Intro to JavaScript)
- Exercise: Add/Remove a class on click via getElementById
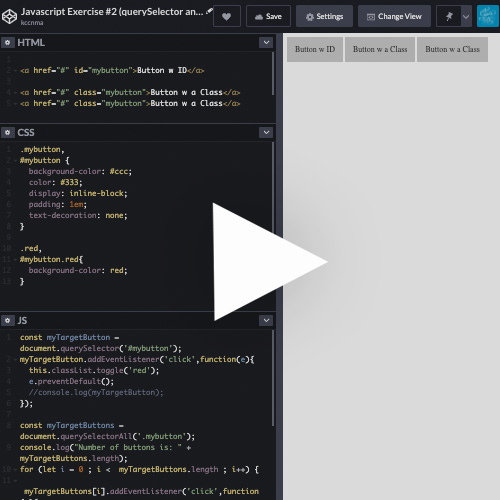
- Exercise: Add/Remove a class on click via querySelector & querySelectorAll
- Resource: JS Anchor Scroll (Original scroll.js by Benjamin De Cock)
- Modified JS Anchor Scroll (Modified scroll.js file w/ offset, 2020 Version)
- Typography on the Web
- Resource: CSS Font Stacks
- Resource: Using @font-face
- Resource: Google Fonts
- Resource: Adobe Typekit
- Resource: Font Squirrel
- Exercise: Article Type Test - Incomplete
- Exercise: Article Type Test - Complete
- Exercise: Type Specimen Tests
- Exercise: Type Specimen Test - Incomplete
- Exercise: Exercise: Type Specimen Test - Example #1
- Exercise: Type Specimen Test - Incomplete
- Exercise: Type Specimen Test - Example #1
- Exercise: Type Pairing Test
- Exercise: Type Set Test
- HTML Forms
- Extending HTML, CSS, and Javascript
- Example: Modified JS Anchor Scroll (2020 Version)
- Example: Fancybox (a JS overlay lightbox)
OLD Midterm Projects
- Create a Custom Site from Scratch (Starting
from
a Base)
- Example: Site Name - Single Pg Version (A Single Page Site)
- Example: Site Name - Multi Pg Version (A Product Site)
- Example: Company Name 2 (A Product Site)
- Example: Company Name 1 (A Brochure Site)
Site #1: Student Site
View All Site #1 Lessons at Creative Media Space- Create a Student Website (Set of Online Lessons @CMS)
- Examples:
Site #2: Site Base
View Site #2 Lessons on GitHub- SiteBase Lessons
- Begin a New Site from Scratch Starting with a
Solid Blank Base
- Step 1: Base Blank Lesson via Site Base Docs (Github)
- Step 1: Base Blank Video Lesson (Youtube)
- Step 1: Base Blank Demo (Github)
- Step 1: Base Blank Source Code (Github > Docs > Lessons Source)
- Step 1: Base Blank Source Code (zip file)
- Style a Website's Base Content Starting with
Typography
- Step 2: Base Content Lesson via Site Base Docs (Github)
- Step 2: Base Content Video Lesson (Youtube)
- Step 2: Base Content Demo (Github)
- Step 2: Base Content Source Code (Github > Docs > Lessons Source)
- Step 2: Base Content Code (zip file)
- Create a Custom Base Layout Grid for a
Website
- Step 3: Base Layout Lesson via Site Base Docs (Github)
- Step 3: Base Layout Video Lesson (Youtube)
- Step 3: Base Layout Demo (Github)
- Step 3: Base Layout Source Code (Github > Docs > Lessons Source)
- Step 3: Base Layout Code (zip file)
- Establish a Simple Base Structure for a
Website
- Step 4: Base Site Structure Lesson via Site Base Docs (Github)
- Step 4: Base Site Structure Video Lesson (Youtube)
- Step 4: Base Site Structure Demo (Github)
- Step 4: Base Site Structure Source Code (Github > Docs > Lessons Source)
- Step 4: Base Site Structure Code (zip file)
2019 Updates for Step 4:
- 2019 Step 4: Base Site Structure Demo (via John Doe NMA)
- 2019 Step 4: Base Site Structure Source Code (via Github)
- 2019 Step 4: Base Site Structure Code (zip file)
- Create a Mobile “Toggle”
Navigation
Menu for a Site
- Step 5: Base Site Toggle Nav Lesson via Site Base Docs (Github)
- Step 5: Base Site Toggle Nav Video Lesson (Youtube)
- Step 5: Base Site Toggle Nav Demo (Github)
- Step 5: Base Site Toggle Nav Source Code (Github > Docs > Lessons Source)
- Step 5: Base Site Toggle Nav Code (zip file)
- Create Sub Pages for the About and Contact Pages
--------- 6A ---------
- Step 6A: Base Site Sub Pages Lesson via Site Base Docs (Github)
- Step 6A: Base Site About Page Video Lesson (Youtube)
- Step 6A: Base Site About Page Demo (Github)
- Step 6A: Base Site Sub Pages Source Code (Github > Docs > Lessons Source)
- Step 6A: Base Site Sub Page Code (zip file)
--------- 6B ---------
- Step 6B: Base Site Sub Pages Lesson via Site Base Docs (Github)
- Step 6B: Base Site Contact Page Video Lesson (Youtube)
- Step 6B: Base Site Contact Page Demo (Github)
- Step 6B: Base Site Sub Pages Source Code (Github > Docs > Lessons Source)
- Step 6B: Base Site Sub Page Code (zip file)
- Do a "Save as..." and create a single-page version of
your
SiteBase
- Step 7: Base Site Single Page Site Lesson via Site Base Docs (Github)
- Step 7: Simple Single Page Site Demo (Github)
- Step 7: Simple Single Page Site Video Lesson (Youtube)
- Step 7: Simple Single Page Site Source Code (Github > Docs > Examples Source)
- Step 7: Simple Single Page Site Code (zip file)
- OPTIONAL: Save out two stand-alone "Site Name" versions of
your
SiteBase: Multi-page and Single-page.
- Step #8A: "Site Name" Multi-page Site Demo (via John Doe NMA)
- Step #8A: "Site Name" Multi-page Site Source Code (via John Doe NMA)
- Step #8B: "Site Name" Single-page Site Demo (via John Doe NMA)
- Step #8B: "Site Name" Single-page Site Source Code (via John Doe NMA)
- Begin a New Site from Scratch Starting with a
Solid Blank Base
Main Resources
Links:
Online Accounts:
Software:
Other:
Students
-
Daisy Ben

-
Vivian Bui

-
Alysha Cayabyab

-
Jackie Choy

-
Giochele Corpuz

-
Mau Ha

-
Ilyse Rush-Carruthers

-
Stephanie Tang

-
Gina Triplett

-
Maya Hashem

-
Emily Pham

-
Natasha Flores

-
Sally Smith

-
John Doe

-
Gabby Abbey

-
Julius Calasicas

-
Ange Cook

-
Katheren Lam

-
Angelica Palilio

-
Emily Pham

-
Amy Rhee

-
Jericho Bautista

-
Jessie Chen

-
Emmanuel Correa

-
Michael Fiocco

-
Emiri Miyaji

-
Hanna Shibata

-
Sally Smith

-
John Doe

-
LynAnne Alipot

-
LeighnaLariosa

-
SuaLee

-
BreannLee

-
AngelicaPalilio

-
AndrewPatyjewicz

-
CatRiveros

-
Sundra Williams

-
John Doe 2023

-
MeganEligio

-
Lily Lam

-
Kimi Li

-
Selena Lytle-Brinck

-
Kaleb Miranda

-
CassNeri

-
HanNguyen

-
Lily Ri

-
AndreaSavage

-
MariSumida-Miyashiro

-
Maria Tanaka

-
Sundra Williams

-
Mikaela Yasay

-
TreZamora

-
JennyZuniga

-
Liora
Athlan

- Ben
Gilbert

- Jiho
Han

- Michael
Harrell

- Torri
Koizumi

- Christel
Macadangdang

- Dave
Maluyo

- Anthony
Nishimura

- Dominic
Nobriga

- Lily
Ri

- Nerissa
Toda-Nagaue

- John
Doe 2021