NMA Portfolio
Showcase
Designs
Skills
NMA Portfolio
Showcase Your Work
Teacher: Chris Gargiulo
This NMA Portfolio course is designed to guide students through the process of editing, compiling, and devising a strategy to focus their work to best market their skills through an interactive digital portfolio via a unified presentation. Industry and transfer issues will be covered to better prepare students for future career goals.
Building a portfolio is an ongoing, lifelong experience. In this course, students will gather, refine, and ready work for inclusion in each of their respective custom built portfolios. This includes writing the narrative that will accompany the content. Students also will design items that will help to showcase your personal brand to aid in job-seeking endeavours. This includes a personal logo, brand elements, and a designed resumé.
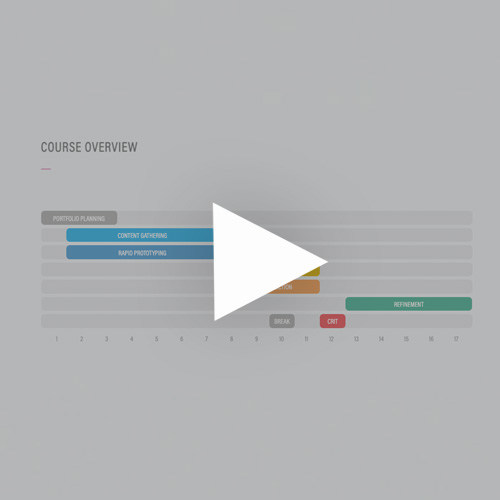
SyllabusCourse Overview
Deliverables
Custom Portfolio
Planning
Production
Refinement
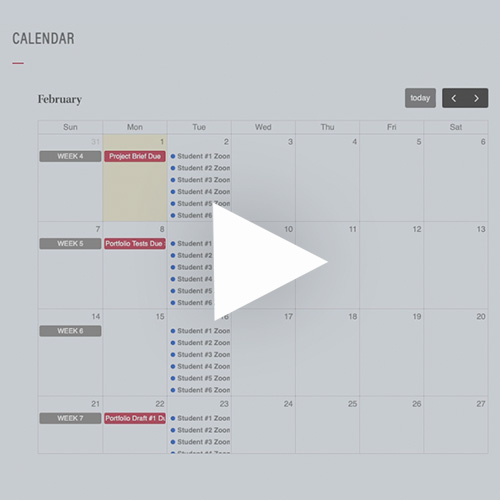
Calendar
Weekly Videos & Lessons
-
Week #1
This week's video contains an introduction to the course, brief overview of the schedule, and deliverables. Your assignment this week is to begin the planning process for your new portfolio website by identifying found precedents that might be good models as you begin to figure out the conceptual direction for your personal portfolio website (or custom project). Your initial deliverables are to create your ART 295 class web page and post a link to your current (backup) Portfolio Website (v1). Be sure to spend some time updating your portfolio website because it is going to serve as your "backup" portfolio website (safety net) as you develop your new portfolio website over the next 17 weeks.
Watch Video
-
Week #2: Portfolio Planning
This week's video contains more detailed information on the course format, schedule, and deliverables specifically for how to begin the planning process for your portfolio website. This week is a "planning" week, where you will be looking critically at your found precedents (shared via a Google Doc) and make a "wish list" of design patterns as part of your project brief. If you haven't done so already, please be sure to post your ART 295 class web page and include within it a link to your current (backup) Portfolio Website (v1), your top 1-3 precedents, and your project brief (due Week 3).
Watch Video
-
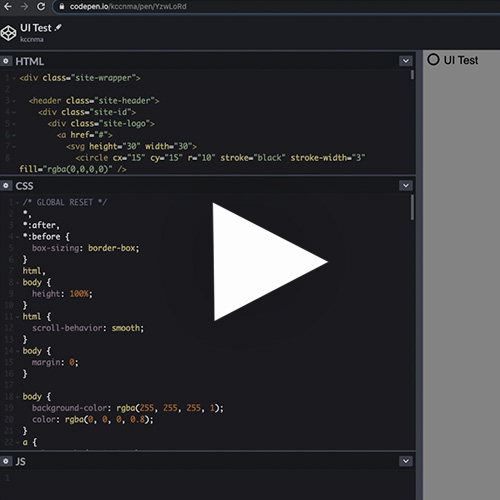
Week #3: Goal Lists & Early Tests
This week you should be done updating your existing portfolio site by adding in the most recent project(s) and you should be making plans and preparations for exactly what types of early portfolio tests you should be working on over the next couple of weeks. Everyone should continue working on your Project Briefs by drafting clear, prioritized lists of specific features, design patterns, etc that you are interested in considering. Using this list as your guide, you should all begin conducting multiple early tests (e.g. code tests, motion tests, animation tests, etc.). These tests can be either local tests (e.g. codepens). Conduct as many as you need in order to achieve your project goals. For those working on websites, be sure to do some website structural tests for the overall layout of your site (e.g. a UI test with your header, logo, nav, sections, and footer) - do as many as you need to help figure out the overall UX and general layout for the website.
Watch Video
-
Week #4: Tests, Tests, & More Tests
This week you should continue conducting as many isolated tests as you can. These early tests can be either local tests (e.g. small tests on your computer then shared/posted online) or online tests (e.g. individual codepens). Be sure to do some structural UI tests for the overall layout of your site (e.g. a UI test with your header, logo, nav, sections, and footer) and do as many as you need to help figure out which design patterns and features you plan on integrating into your new portfolio site as well as the the overall UX and general layout for the website.
Watch Video
-
Week #5: Applied (Integrated) Tests
This week you should begin consolidating your isolated tests into combined products (early drafts). For example, an integrated portfolio UI via a new repo (e.g. "Portfolio_v2"). If you already did isolated tests (e.g. UI tests for a website, with a header, logo, nav, sections, and footer) then these would be a good place to start combining into one website prototype. You are welcome to create as many integrated tests as you want based upon your needs, but hopefully you will be able to identify one that will serve as a solid base to eventually become your final portfolio website (e.g. a solid repo for you to continue working on your site iteratively over the semester). You should be dedicating a signifiant amount of time over the next two weeks to working on a working first draft of your portfolio site (e.g. coding the home page, or the "work" or "projects" listing page, along with at least one sub "project" page or case study page (a.k.a. "portfolio entry" page) for your new portfolio site). Be sure to regularly backup your work, such as (daily) pushes of your code to your github repo.
Watch Video
-
Week #6: Work Week
The goal for this final work week of the content gathering and rapid development phase (week 6) is twofold: 1) finish gathering content (your body of work) for your portfolio website and 2) prepare your initial 1st draft of your coded portfolio website with at least 2 pages as prototypes: your home page (and/or your "work" or "projects" sub page if you plan on having a separate index of all projects as list or grid of thumb images on a dedicated sub page) + at least one sub page for one project (as a 1st draft of a "case study" or "portfolio entry" as a potential model/template for all other project sub pages).
Watch Video
-
Week #7: Rapid Prototype 1st Drafts
The goal for this week (week 7) is to post your initial 1st drafts of your portfolio website as a rapid prototype to get early comments/feedback on them. Your goal is to have at least 2 pages complete: your home page (and/or your "work" or "projects" listing sub page if you plan on having a separate index of all projects as list or grid of thumb images on a dedicated sub page) + at least one sub page for one project (as a 1st draft of a "case study" or "portfolio entry" as a potential model/template for all other project sub pages).
Watch Video
-
Week #8: Guest Lecturer David Efhan
Guest lecturer David Efhan '19 will be doing a hands-on coding exercise this week. In the past, he's done things like introduce CSS Custom Properties (aka "CSS variables") along with some helpful JavaScript best practices to consider as you work on your coded portfolio websites. All code is shard via Github (e.g. his demos for 2020, 2021, and 2022). Thank you David!
Intro to David Efhan David in 2021 David in 2022
-
Week #9: Personal Identity System + Loom Checkin Week
The primary goal for this week (week 9) is to make sure that students set aside time to work on your personal identity systems. In particular, all students should be thinking about how your logo, resume, and portfolio website will cohesively work together to best represent you and your personal brand. During class this week, we will have open office hours on both Tuesday and Thursday while asynchronously you will each be receiving Loom "Check-in" videos with detailed feedback on your projects.
Personal ID Video Loom "Checkin" Video
Week #10: Spring Break
Continue working on your 2nd Round Drafts.
Week #11: No Class/Pre-Crit Work Week
This is the final work week before the BIG deadline for your 2nd Round Drafts, which are due next week (Week 12!) in preparation for a pre-crit with Emily and Melissa. Next week is an important milestone date to have your portfolio website 100% done and ready for review, so please take advantage of the cancelled class schedule this week to work on your portfolio and get it done. Please note that there will be no synchronous classes on Tuesday and Thursday. All class activity this week (week 11) will be conducted asynchronously via Slack.
Week #12: Working Pre-Crit Week
This is a big deadline: 2nd Round Drafts are due this week for a future pre-crit with Emily. This is the date to have your project 100% done and ready for review.
Weeks #13-16: Work Weeks / 1-on-1 Meetings
Continue working on your final project. For the next four weeks, Weeks 13-16, we will use the following format:
- Tuesdays: Mandatory One-on-One Meetings
- For the exact Tuesday schedule, check Slack.
- Thursdays: "Open Work Studio" & "Open Office Hours"
- To reserve a Thursday time block in advance, use Chris's Calendly
Tuesday 1-on-1 Format:
| Time | Student |
|---|---|
| 10:50 am - 11:15 am | Student #1 |
| 11:20 am - 11:45 am | Student #2 |
| 11:50 am - 12:15 pm | Student #3 |
| 12:20 pm - 12:45 pm | Student #4 |
| 12:50 pm - 1:15 pm | Student #5 |