Interface Design Studio
Work on Your
Digital Product
Portfolio Site
Interface Design Studio
Hands-On Project Based Learning
Teacher: Chris Gargiulo
Interface Design Studio provides studio experience for students to work on large-scale interface design projects by going in depth into the full design process. Students can work individually or collaboratively to explore an interface design project of their choice.
Interface Design is a broad field that builds upon a foundation in fine art and graphic design and overlaps with multiple domains such as communications, computer science, art, and human-computer-interaction. This class is an opportunity for students to go in depth into a chosen area of focus by utilizing the studio model of learning in a curricular environment structured by the creative process for interface design. One of the limitations of any digital media curriculum is impossibility to offer courses that comprehensively cover all facets of a dynamic field that is driven by an actively growing industry that changes rapidly. So many new technologies and techniques are being developed at alarming rates, that it creates a difficult challenge for both students and educators. This course is designed to address this problem on a curricular level by providing an opportunity for students with varying interests to choose one semester-long project that best suits their individual goals and style of self-learning. Individual (and group) projects may take several different forms, such as creating a custom designed web site using a content management system, or creating a responsive web site designed to adapt to multiple screen sizes, or an app for a mobile device, or a video that uses advanced motion graphics, or a fine art gallery installation, or an advertising campaign that spans multiple media. The possibilities are endless.
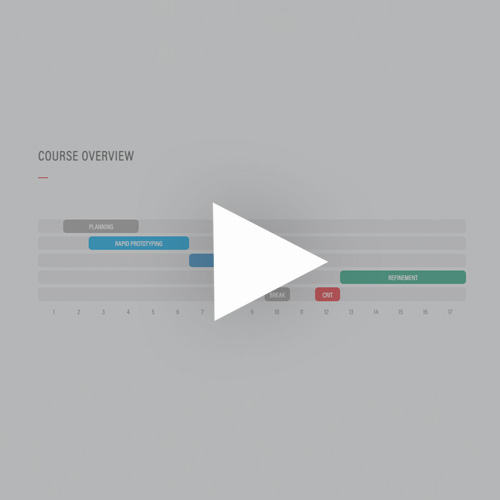
SyllabusCourse Overview
Deliverables
For those that choose to work on a portfolio website but are not enrolled in Emily's ART 295, the following are also recommended, but not required:
- Portfolio Content Gathering
- Portfolio Media (mockups, images, videos, process imagery, etc)
- Portfolio Copy (project names, descriptions, meta information, written narratives of project challenges & solutions for case studies, etc.)
- Portfolio Drafting (Conceptual planning):
- Portfolio Site Map
- Portfolio Lo-Fi UX Prototypes (wireframes)
- Portfolio (personal brand) style tiles
- Portfolio Designing (Iterative Hi-fi UI Mockups)
- Hi-fi UI Mockups Round 1
- Hi-fi UI Mockups Round 2
- Hi-fi UI Mockups Round 3
- Portfolio Code Tests
- Code Test #1
- Code Test #2
- Code Test #3
- ...
For those that choose to do a completely seperate/new project that does not overlap with Emily's ART 285 course project, the following are also recommended, but not required:
- Project Drafting (Conceptual planning):
- Site Map (or user flow charts for apps)
- Lo-Fi UX Prototype (wireframes)
- Style Tiles
- Project Design Iteration:
- Hi-fi UI Mockups Round 1
- Hi-fi UI Mockups Round 2
- Hi-fi UI Mockups Round 3
- Project Development
- Code Tests
- Code Test #1
- Code Test #2
- Code Test #3
- ...
- Code Tests
Calendar
Videos
-
Week #1
This week's video contains an introduction to the course, brief overview of the schedule, and deliverables. Your assignment this week is to begin the planning process for your new portfolio website by identifying found precedents that might be good models as you begin to figure out the conceptual direction for your personal portfolio website (or custom project). Your initial deliverables are to create your ART 285 class web page and post a link to your current (backup) Portfolio Website (v1). Be sure to spend some time updating your portfolio website because it is going to serve as your "backup" portfolio website (safety net) as you develop your new portfolio website over the next 10 weeks.
Watch Video
-
Week #2: Project Planning
This week's video contains more detailed information on the course format, schedule, and deliverables specifically for project option A: your portfolio website. This week is a "planning" week, where you will be looking critically at your found precedents (shared via a Google Doc) as you draft your project brief. If you haven't done so already, please be sure to post your ART 285 class web page and include within it a link to your current (backup) Portfolio Website (v1) and your project brief (due Week 3).
Watch Video
-
Week #3: Goal Lists & Early Tests
This week you should be making plans and preparations for exaclty what types of early product tests you should be working on over the next couple of weeks. Everyone should continue working on your Project Briefs by drafting clear, prioritized lists of specific features, design patterns, etc that you are interested in considering. Using this list as your guide, you should all begin conducting multiple early tests (e.g. code tests, motion tests, animation tests, etc.). These tests can be either local tests (e.g. codepens). Conduct as many as you need in order to achieve your project goals. For those working on websites, be sure to do some website structural tests for the overall layout of your site (e.g. a UI test with your header, logo, nav, sections, and footer) - do as many as you need to help figure out the overall UX and general layout for the interface of the app/website.
Watch Video
-
Week #4: Tests, Tests, & More Tests
This week you should continue conducting as many isolated tests as you can. These early tests can be either local tests (e.g. small tests on your computer then shared/posted online) or online tests (e.g. individual codepens). For those working on your portfolio site or websites or mobile apps as your digital products, be sure to do some structural UI tests for the overall layout of your site (e.g. a UI test with your header, logo, nav, sections, and footer) and do as many as you need to help figure out which design patterns and features you plan on integrating as well as the the overall UX and general layout for the interface of the websote or mobile app. For those doing motion graphics, be sure to do as many animation tests as needed.
Watch Video
-
Week #5: Applied (Integrated) Tests
This week you should begin consolidating your isolated tests into combined rapid prototypes (early drafts). For example, an integrated website UI via a new repo (e.g. "NameOfProject_v1"), or a "story reel" for a time-based product as an early rough draft of the completed product. If you already did isolated tests (e.g. UI tests for a website, with a header, logo, nav, sections, and footer) then these would be a good place to start combining into one integrated product/prototype. You are welcome to create as many integrated tests as you want based upon your needs, but hopefully you will be able to identify one that will serve as a solid base to eventually become your final project (e.g. a solid repo for you to continue working on your website, or an XD or Figma file for a mobile app, or a main premiere project file for a time-based project). You should be dedicating a signifiant amount of time over the next two weeks to working on a working first draft of your project (e.g. the coding of the website, the testing of a mobile app prototype on a phone, the editing an early story reel/rough first draft). Be sure to regularly backup your work, such as (daily) pushes of your code to your github repo.
Watch Video
-
Week #6: Work Week
The goal for this final work week of the rapid development phase (week 6) is to prepare your initial rapid prototype of your project as an early 1st draft. For those working on your portfolio site or a coded website for your digital product, be sure to have a dedicated new repo that contains the latest/best working version of your most recent integrated coded UI (header + main nav + main content/sections + footer). For those working on a mobile app UI project, be sure to post a link to your latest/greatest shared prototype as a preliminary first draft (v1). For those working on a time-based (eg video/motion graphics) project, be sure to post a link to your latest “rough cut” as a first draft. For those working on anything that does not neatly fit into the above categories, be sure to save out an early prototype draft v1 of whatever it is that your digital product will be for early testing and feedback.
Watch Video
-
Week #7: Rapid Prototype Rough Drafts
The goal for this week (week 7) is to post your initial/rough 1st draft of your projects as a rapid prototype to get early comments/feedback on them. For your portfolio websites and coded digital products, be sure to share a link to your latest prototype via Github and be sure to have atleast two working pages (eg the home page + one sub page). For digital products, depending upon the medium, the level of completeness is relative to the project scope and parameters. For those working on a mobile app UI project, be sure to post a link to your latest shared prototype shared via XD (or Figma). For those working on a time-based (eg video/motion graphics) project, be sure to post a link to your latest “rough cut” as a video that we can view online and provide feedback.
Watch Video
Week #8: Work Week
For your portfolio websites and coded digital products, once you have a solid home page (e.g. a portfolio with a working projects/thumb section) and one solid sub page (e.g. one project sub page/case study), then your goal this week is begin adding content to your site. For digital products, depending upon the medium, the goal for this week is relative to the project scope and parameters.
-
Week #9: Loom Video "Check-in" Work Week
This week (week 9) is another work week continue production on your projects. During class this week, we will have open office hours on both Tuesday and Thursday while asynchronously you will each be receiving Loom "Check-in" videos with detailed feedback on your project, so be sure to post the latest version of your projects on your class website.
Watch Video
Week #10: Pre-Crit Work Week
This is the final work week before the BIG deadline for your completed portfolio sites (or digital products), which are due in two weeks, week 12, in preparation for a pre-crit with Emily and Melissa. Next week (spring break) is an important work week to make sure that your portfolio websites (and/or digital products) are 100% done and ready for review, so please take advantage this week and next week to work on your project and get it done.
Week #11: Spring Break
Continue working on your 2nd Round Drafts.
Week #12: Working Pre-Crit Week
This is a big deadline: completed projects (working drafts with real content) are due this week. This is the date to have your project 100% done and ready for review.
Weeks #13-16: Work Weeks / 1-on-1 Meetings
Continue working on your final project. For the next four weeks, Weeks 13-16, we will use the following format:
- On odd weeks (13 & 15): Mandatory One-on-One Meetings
- For the exact schedule, see Chris or check Google Chat at the beginning of class each week.
- On even weeks (14 & 16): "Open Work Studio" & "Open Office Hours"
- NOTE (BONUS): In addition to the in-class time blocks from 10:45-1:15pm on Tuesdays & Thursdays, Chris is also availible for 1-on-1 extra help during his out-of-class office hours on Mondays & Wednesdays from 10:45am-12:15pm. These are on a first-come-first served basis with a reservation in advance via Chris's Calendly
Mandatory Weeks 1-on-1 Daily Format:
Tuesdays:
| Time | Student |
|---|---|
| 11:00 am - 11:25 am | Student #1 |
| 11:30 am - 11:55 am | Student #2 |
| 12:00 pm - 12:25 am | Student #3 |
Thursdays:
| Time | Student |
|---|---|
| 11:00 am - 11:25 am | Student #4 |
| 11:30 am - 11:55 am | Student #5 |
| 12:00 pm - 12:25 am | Student #6 |
Links
Portfolio-specific Lessons & Exercises
- Exercise: Create a Simple Image Grid Portfolio Site
- Exercise: Create a Featured Projects Portfolio Site
Other (related) Lessons & Exercises
- Random Test Examples
- Reveal on Scroll Test
- Smooth Scrolling (animated scrolling to anchor links) Test
- Animated Variable Font Test
- Code Isometric Cards Test
- Animated Gradients Test
- Checkboxes with Progress Bars Test
- Various Button tests
- Parallax Tests:
- Text Effects Tests:
- Numbered List Tests: